Layout
The solution of layout in Ave is Grid, we put all controls in grid, so this document begins with it.
The concept of grid is almost the same as that in A Complete Guide to Grid, the difference is that the implementation in Ave is more flexible.
Examples#
Background Color#
export function App() { return ( <Window> <Grid style={{ backgroundColor: new Vec4(0, 146, 255, 255 * 0.75), }} ></Grid> </Window> );}In Ave, we use Vec4 class to represent color, the range of each component(rgba) is [0,255].
Use backgroundColor to set background color:
API#
export interface IGridComponentProps extends IComponentProps { style?: IGridStyle; ...}
export interface IGridStyle extends IComponentStyle { backgroundColor?: Vec4; ...}Add Control#
const layout = { columns: '1 1 1', rows: '1 1 1', areas: { center: { row: 1, column: 1 }, },};
const backgroundColor = new Vec4(0, 146, 255, 255 * 0.75);
export function App() { return ( <Window> <Grid style={{ layout }}> <Grid style={{ backgroundColor, area: layout.areas.center }} ></Grid> </Grid> </Window> );}In this example, we create a 3x3 grid and place another grid at the center:
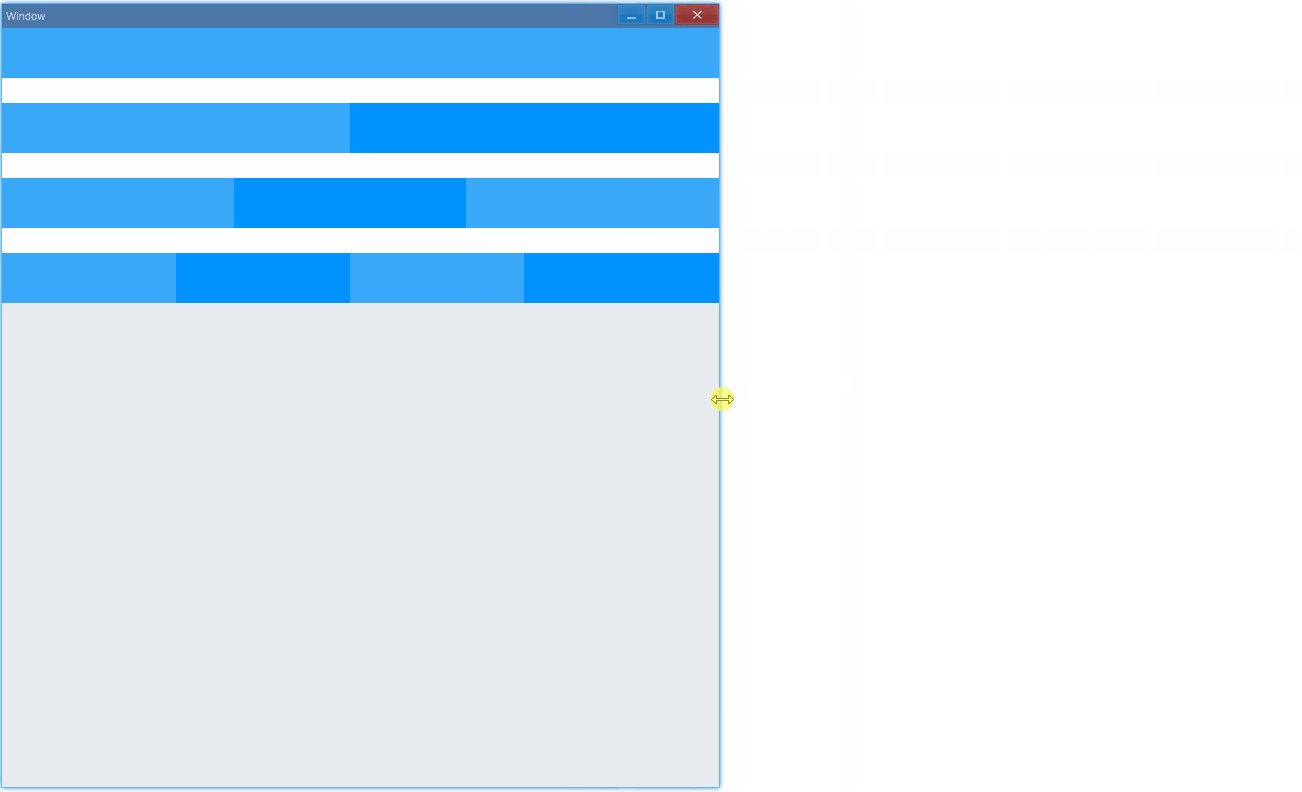
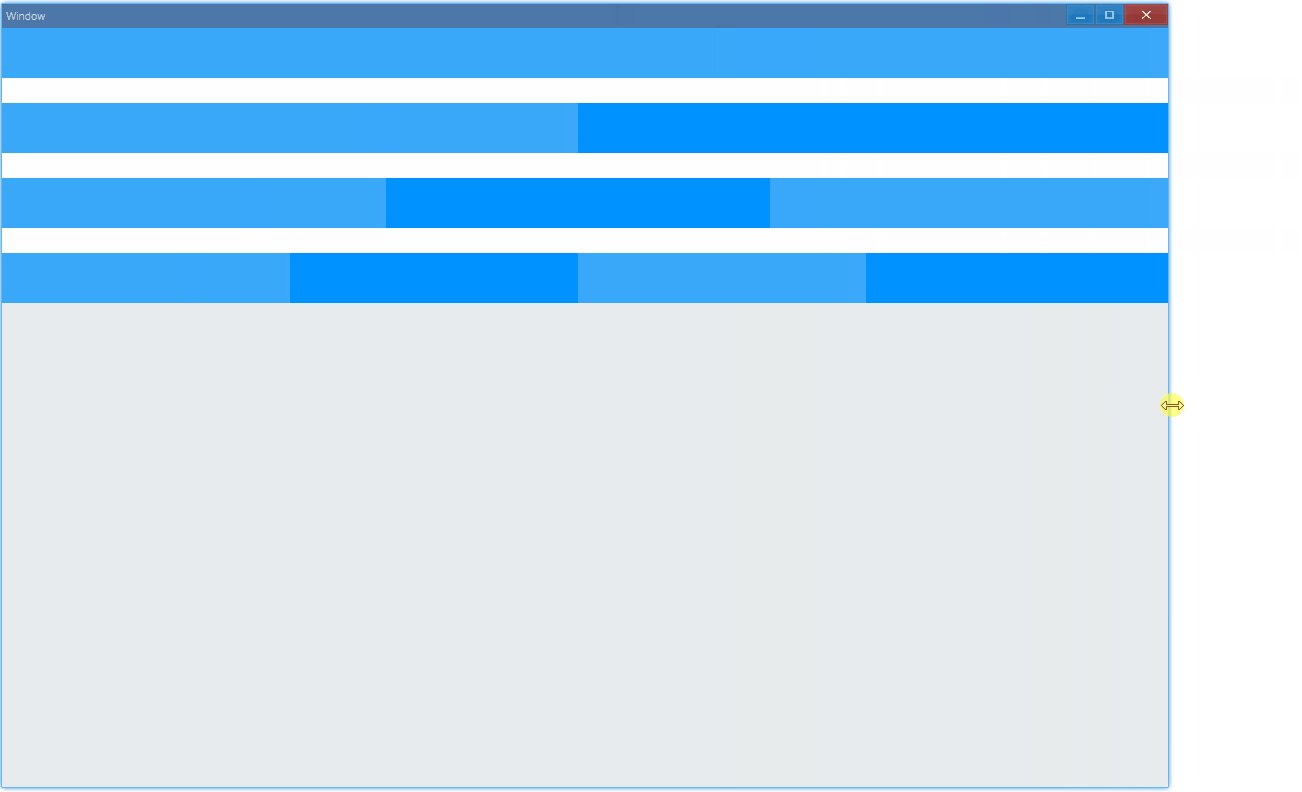
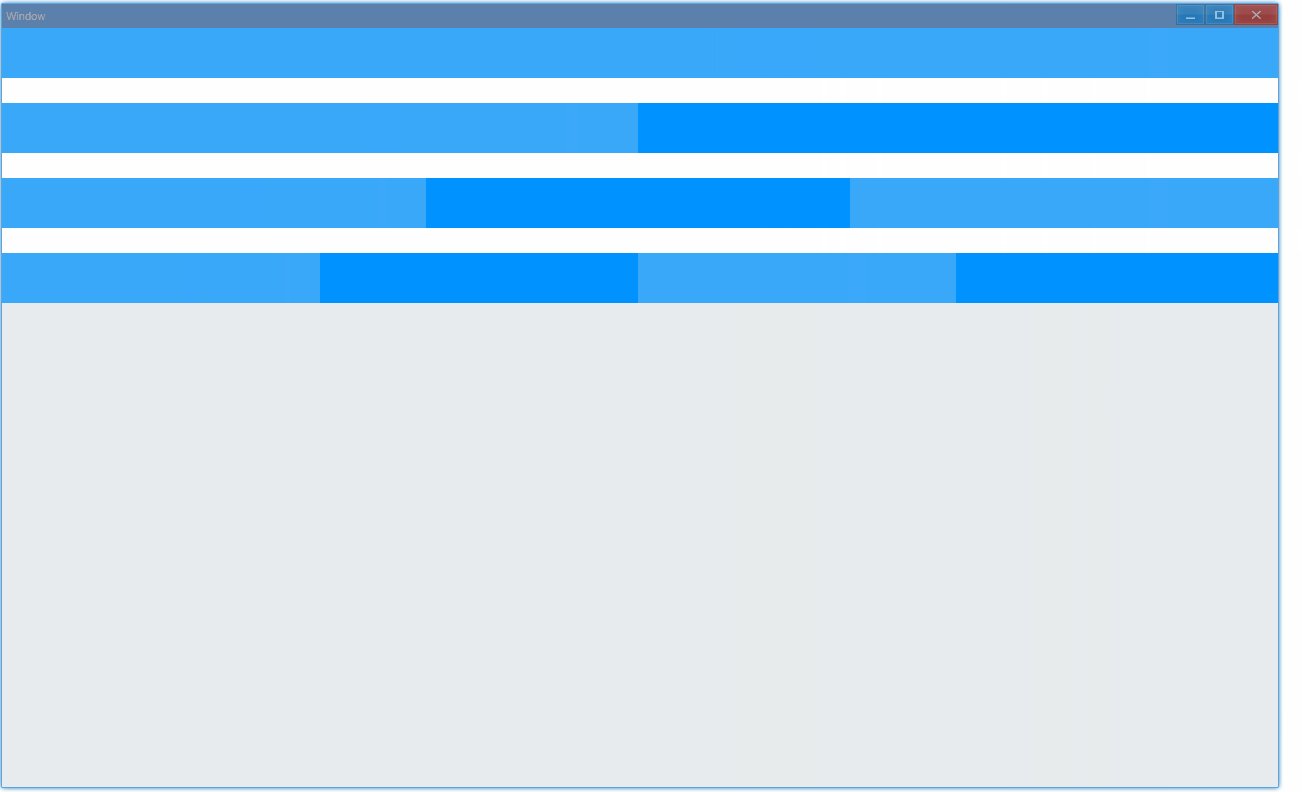
rows/columns is used to add row/column, slice makes it responsive, as shown below:

API#
export interface IGridStyle extends IComponentStyle { ... layout?: IGridLayout;}
export interface IGridLayout { /** * whitespace sperated sizes, eg. "1 50px 100dpx" * * 1: slice 1 * 50px: unit is px * 100dpx: unit is dpx */ columns?: string; rows?: string; areas?: Record<string, IGridArea>;}
export interface IComponentStyle { area?: IGridArea; ...}Practice: grid#
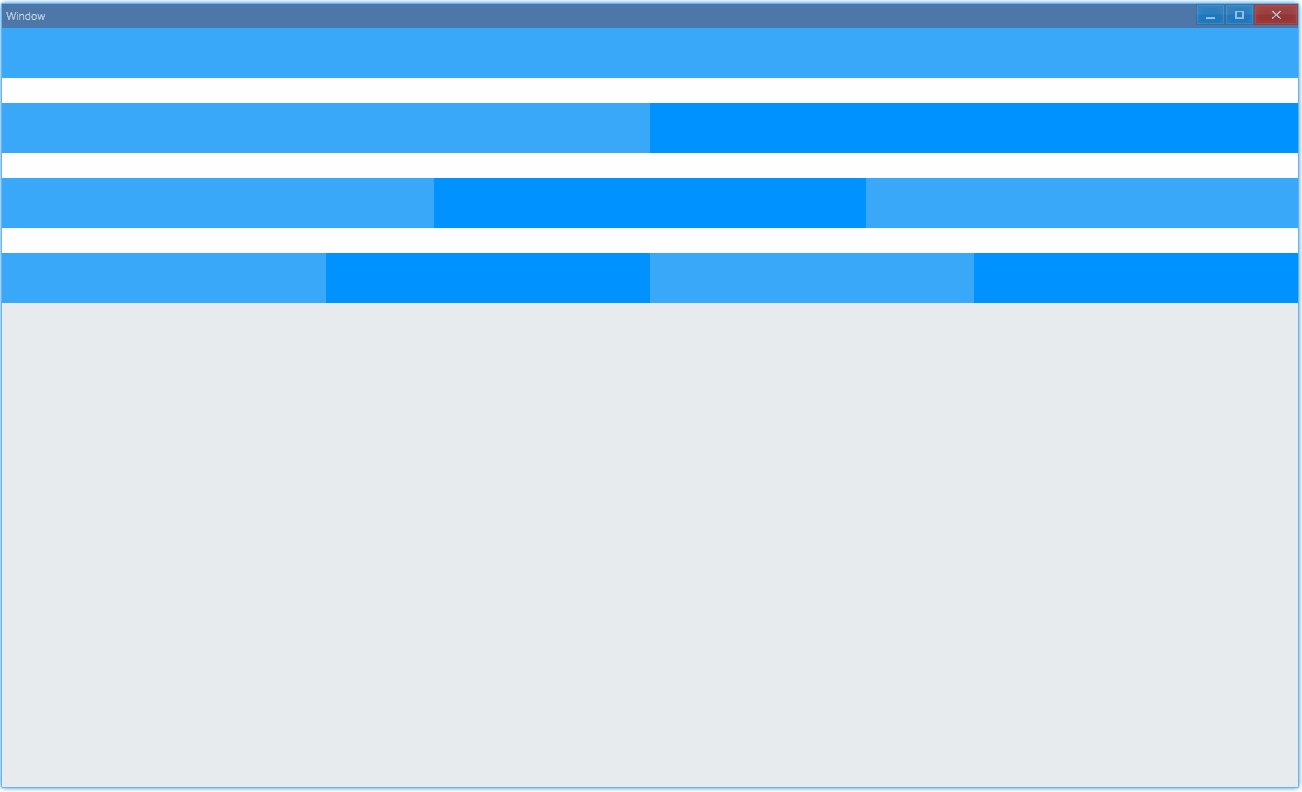
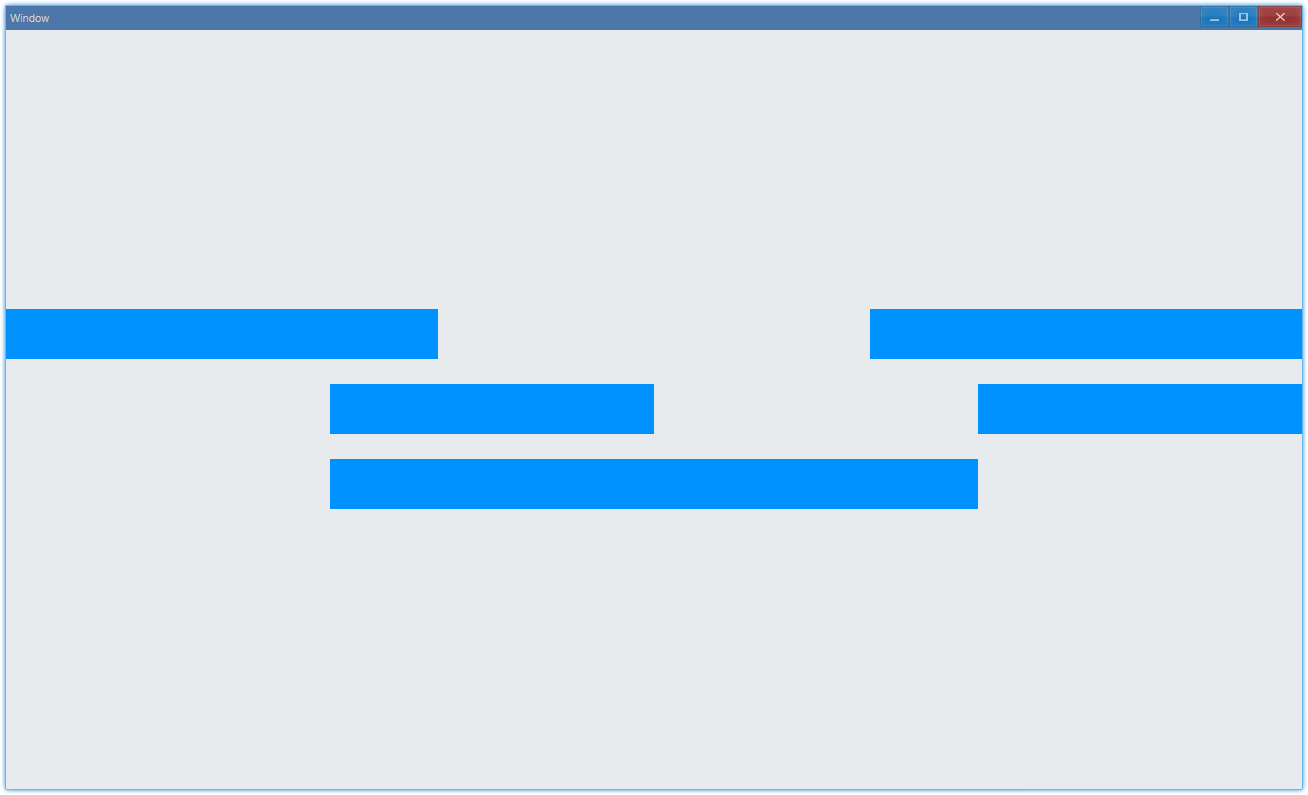
In this practice, we will implement something likes 24 Grids System in web: Ant Design Grid.

Practice: offset#
In this practice, we will implement grid offset: Ant Design Grid: Offset.

Margin#
const layout = { columns: '1 1 1', rows: '1 1 1', areas: { control: { row: 0, column: 0 }, },};
const backgroundColor = new Vec4(0, 146, 255, 255 * 0.75);
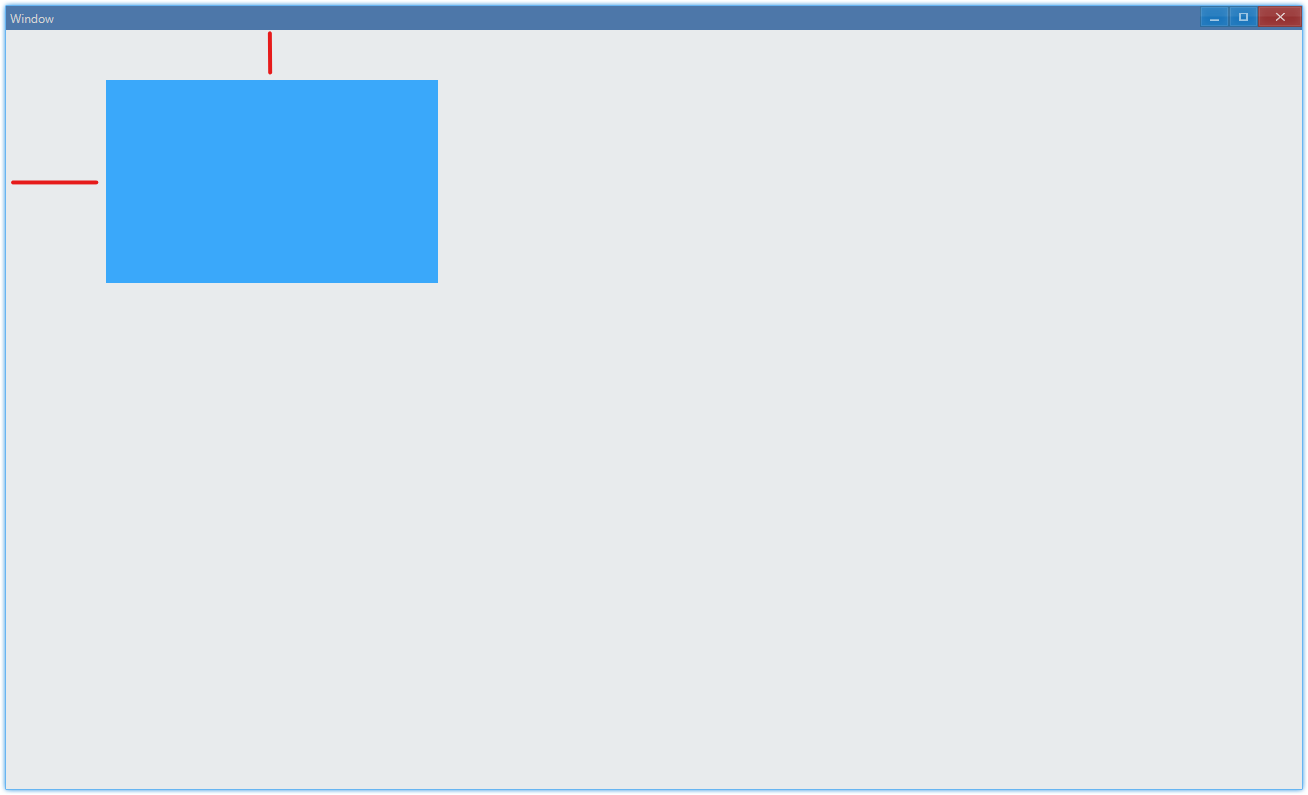
export function App() { return ( <Window> <Grid style={{ layout }}> <Grid style={{ backgroundColor, area: layout.areas.control, margin: '100dpx 50dpx 0 0', }} ></Grid> </Grid> </Window> );}In this example, we set margin of the blue grid as shown below:

API#
export interface IComponentStyle { ... margin?: string;}Practice: gutter#
In this practice, we will implement grid gutter: Ant Design Grid: Gutter.
Opacity#
There are two ways to get transparent grid, one way is to adjust alpha of background color, another is to set opacity.
const layout = { columns: "1 1 1 1 1", rows: "1 1 1 1 1", areas: { left: { row: 1, column: 1 }, right: { row: 1, column: 3 }, },};
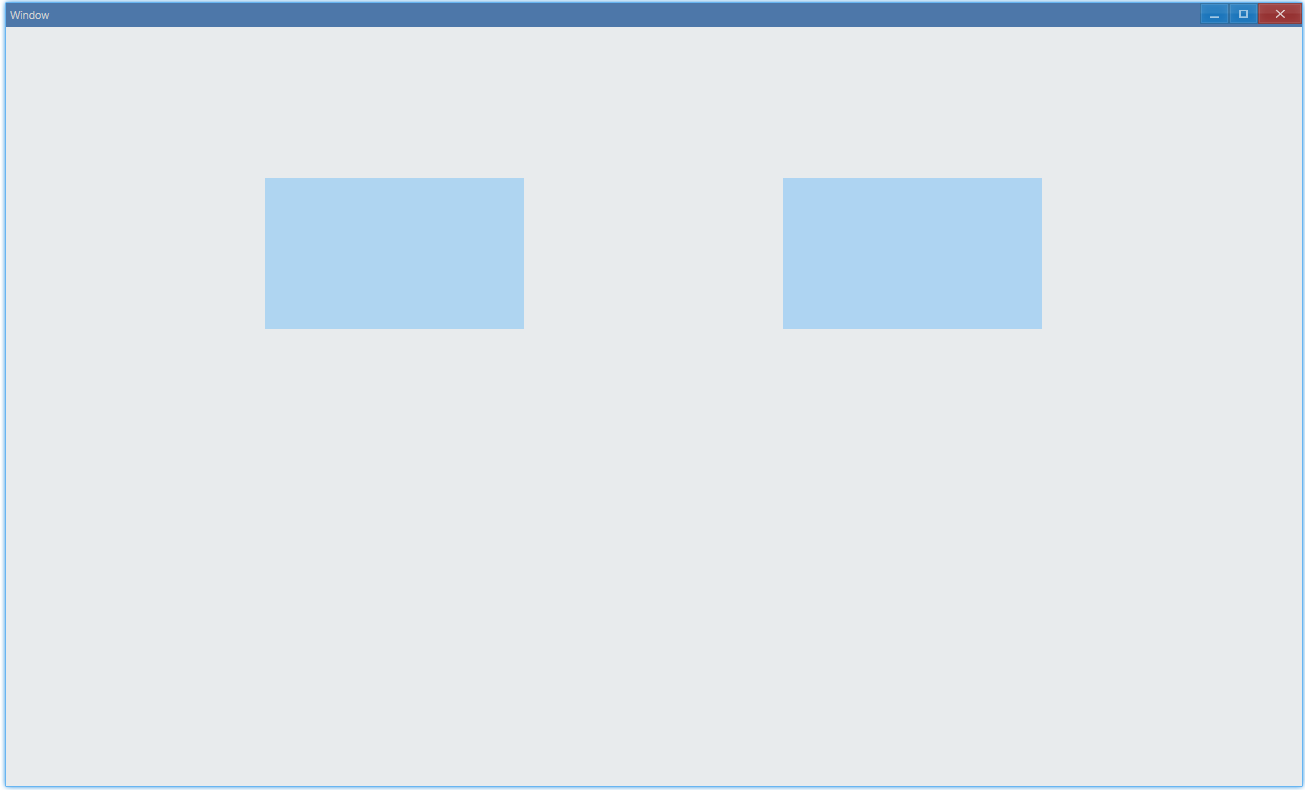
export function App() { return ( <Window> <Grid style={{ layout }}> <Grid style={{ backgroundColor: new Vec4(0, 146, 255, 255 * 0.25), area: layout.areas.left }}></Grid> <Grid style={{ backgroundColor: new Vec4(0, 146, 255, 255), area: layout.areas.right, opacity: 0.25 }}></Grid> </Grid> </Window> );}As shown below:

Differences are:
- opacity: all controls in grid will be affected
- backgroundColor: only background of grid will be affected
Practice Solutions#
grid#
const colors = { white: new Vec4(255, 255, 255, 255), darkBlue: new Vec4(0, 146, 255, 255), lightBlue: new Vec4(0, 146, 255, 255 * 0.75),};
const layout = { columns: Array.from<number>({ length: 24 }).fill(1).join(" "), rows: [50, 25, 50, 25, 50, 25, 50, 25].map((r) => `${r}dpx`).join(" "), areas: { _24: { row: 0, column: 0, rowSpan: 1, columnSpan: 24 }, _12_1: { row: 2, column: 0, rowSpan: 1, columnSpan: 12 }, _12_2: { row: 2, column: 12, rowSpan: 1, columnSpan: 12 }, _8_1: { row: 4, column: 0, rowSpan: 1, columnSpan: 8 }, _8_2: { row: 4, column: 8, rowSpan: 1, columnSpan: 8 }, _8_3: { row: 4, column: 16, rowSpan: 1, columnSpan: 8 }, _6_1: { row: 6, column: 0, rowSpan: 1, columnSpan: 6 }, _6_2: { row: 6, column: 6, rowSpan: 1, columnSpan: 6 }, _6_3: { row: 6, column: 12, rowSpan: 1, columnSpan: 6 }, _6_4: { row: 6, column: 18, rowSpan: 1, columnSpan: 6 }, },};
export function App() { return ( <Window> <Grid style={{ layout }}> <Grid style={{ backgroundColor: colors.darkBlue, area: layout.areas._24 }}></Grid> <Grid style={{ backgroundColor: colors.lightBlue, area: layout.areas._12_1 }}></Grid> <Grid style={{ backgroundColor: colors.darkBlue, area: layout.areas._12_2 }}></Grid> <Grid style={{ backgroundColor: colors.lightBlue, area: layout.areas._8_1 }}></Grid> <Grid style={{ backgroundColor: colors.darkBlue, area: layout.areas._8_2 }}></Grid> <Grid style={{ backgroundColor: colors.lightBlue, area: layout.areas._8_3 }}></Grid> <Grid style={{ backgroundColor: colors.lightBlue, area: layout.areas._6_1 }}></Grid> <Grid style={{ backgroundColor: colors.darkBlue, area: layout.areas._6_2 }}></Grid> <Grid style={{ backgroundColor: colors.lightBlue, area: layout.areas._6_3 }}></Grid> <Grid style={{ backgroundColor: colors.darkBlue, area: layout.areas._6_4 }}></Grid> </Grid> </Window> );}offset#
const colors = { darkBlue: new Vec4(0, 146, 255, 255),};
const span1 = 8;const offset_11 = 0;const offset_12 = offset_11 + span1 + 8;
const span2 = 6;const offset_21 = 6;const offset_22 = offset_21 + span2 + 6;
const span3 = 12;const offset_3 = 6;
const layout = { columns: Array.from<number>({ length: 24 }).fill(1).join(" "), rows: `1 50dpx 25dpx 50dpx 25dpx 50dpx 1`, areas: { _11: { row: 1, column: offset_11, rowSpan: 1, columnSpan: span1 }, _12: { row: 1, column: offset_12, rowSpan: 1, columnSpan: span1 }, _21: { row: 3, column: offset_21, rowSpan: 1, columnSpan: span2 }, _22: { row: 3, column: offset_22, rowSpan: 1, columnSpan: span2 }, _3: { row: 5, column: offset_3, rowSpan: 1, columnSpan: span3 }, },};
export function App() { return ( <Window> <Grid style={{ layout }}> <Grid style={{ backgroundColor: colors.darkBlue, area: layout.areas._11 }}></Grid> <Grid style={{ backgroundColor: colors.darkBlue, area: layout.areas._12 }}></Grid> <Grid style={{ backgroundColor: colors.darkBlue, area: layout.areas._21 }}></Grid> <Grid style={{ backgroundColor: colors.darkBlue, area: layout.areas._22 }}></Grid> <Grid style={{ backgroundColor: colors.darkBlue, area: layout.areas._3 }}></Grid> </Grid> </Window> );}gutter#
We will use margin to simulate gutter:
const colors = { lightBlue: new Vec4(0, 146, 255, 255 * 0.75), darkBlue: new Vec4(0, 146, 255, 255),};
const gutter = 50;const margin = `${gutter / 2}dpx 0 ${gutter / 2}dpx 0`;
const layout = { columns: Array.from<number>({ length: 24 }).fill(1).join(" "), rows: `1 50dpx 1`, areas: { _1: { row: 1, column: 0, rowSpan: 1, columnSpan: 6 }, _2: { row: 1, column: 6, rowSpan: 1, columnSpan: 6 }, _3: { row: 1, column: 12, rowSpan: 1, columnSpan: 6 }, _4: { row: 1, column: 18, rowSpan: 1, columnSpan: 6 }, },};
export function App() { return ( <Window> <Grid style={{ layout }}> <Grid style={{ backgroundColor: colors.lightBlue, area: layout.areas._1, margin }}></Grid> <Grid style={{ backgroundColor: colors.darkBlue, area: layout.areas._2, margin }}></Grid> <Grid style={{ backgroundColor: colors.lightBlue, area: layout.areas._3, margin }}></Grid> <Grid style={{ backgroundColor: colors.darkBlue, area: layout.areas._4, margin }}></Grid> </Grid> </Window> );}