TextBox
Examples#
Basic#
export function App() { return ( <Window> <DemoLayout> <TextBox onChange={(sender, reason) => { console.log(reason); console.log(sender.GetText()); }} ></TextBox> </DemoLayout> </Window> );}Usage:

Log in console:
0a0ab0abc0abc10abc120abc123As we set callback using onChange, text content will be printed in log together with the reason for text change.
API#
export interface ITextBoxComponentProps extends IComponentProps { onChange?: Parameters<ITextBox['OnChange']>[0];}IME#
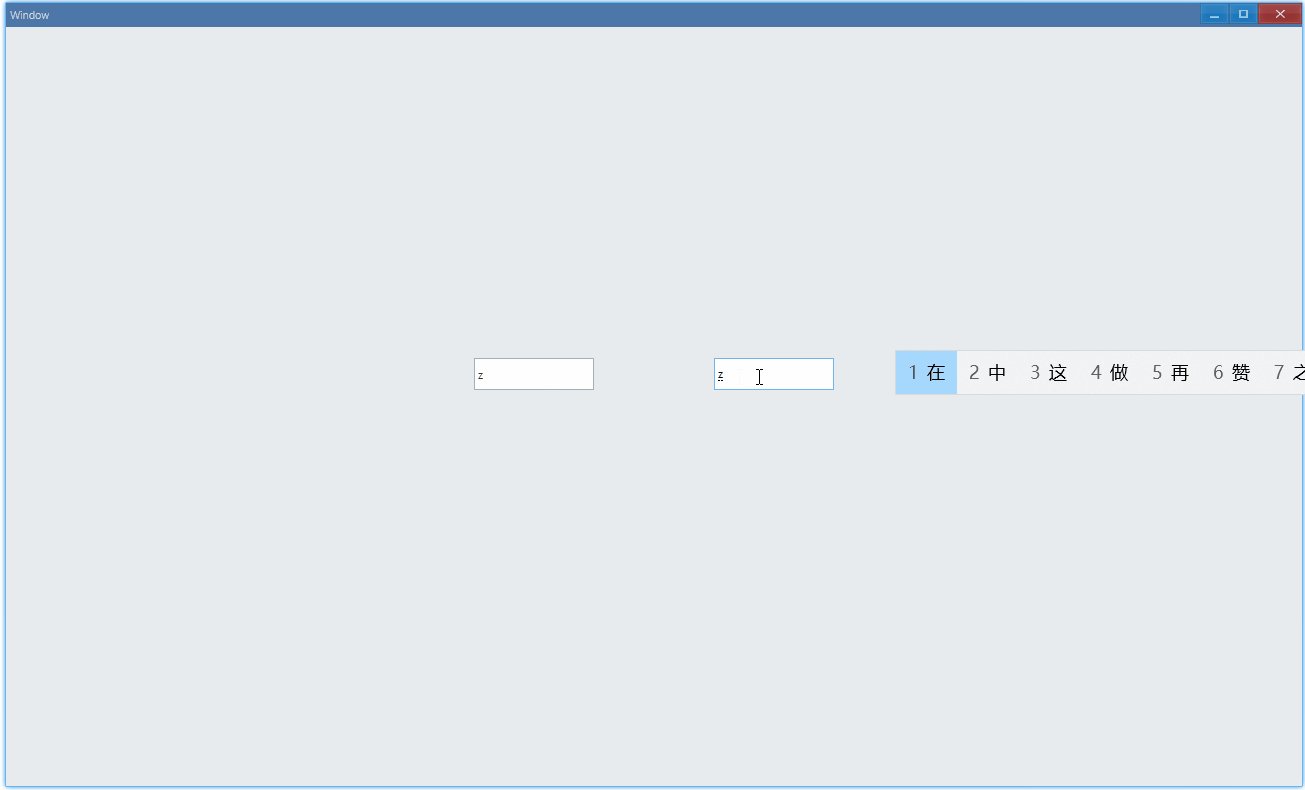
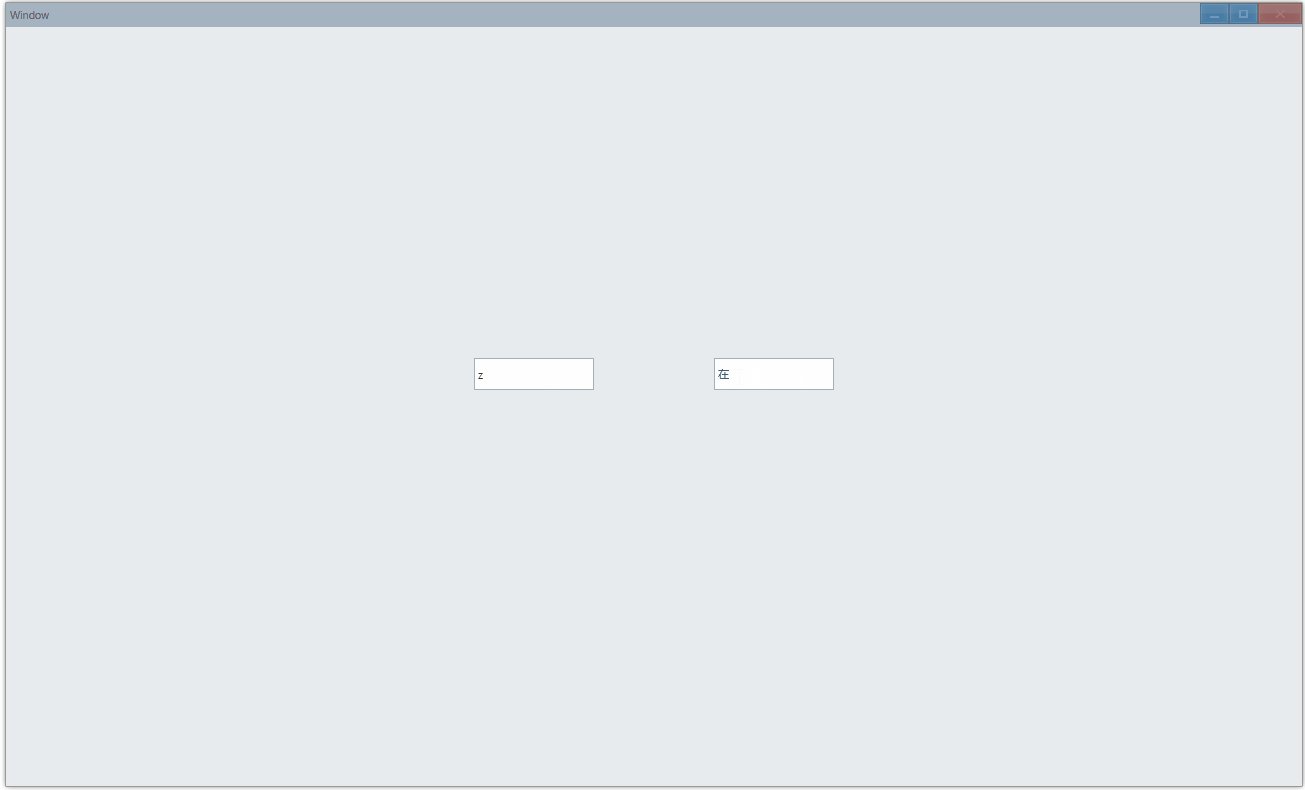
By default, we can only enter text in English characters or number. To use Chinese or other characters, we must set IME(input method):
export function App() { return ( <Window> <DemoLayout> <TextBox></TextBox> <TextBox ime></TextBox> </DemoLayout> </Window> );}
function DemoLayout(props: { children?: any[] }) { const demoLayout = { columns: `1 120dpx 120dpx 120dpx 1`, rows: `1 32dpx 1`, areas: { left: { row: 1, column: 1 }, right: { row: 1, column: 3 }, }, }; const [left, right] = props.children; return ( <Grid style={{ layout: demoLayout }}> <Grid style={{ area: demoLayout.areas.left }}>{left}</Grid> <Grid style={{ area: demoLayout.areas.right }}>{right}</Grid> </Grid> );}
API#
export interface ITextBoxComponentProps extends IComponentProps { ime?: boolean;}