Calendar
Examples#
Basic#
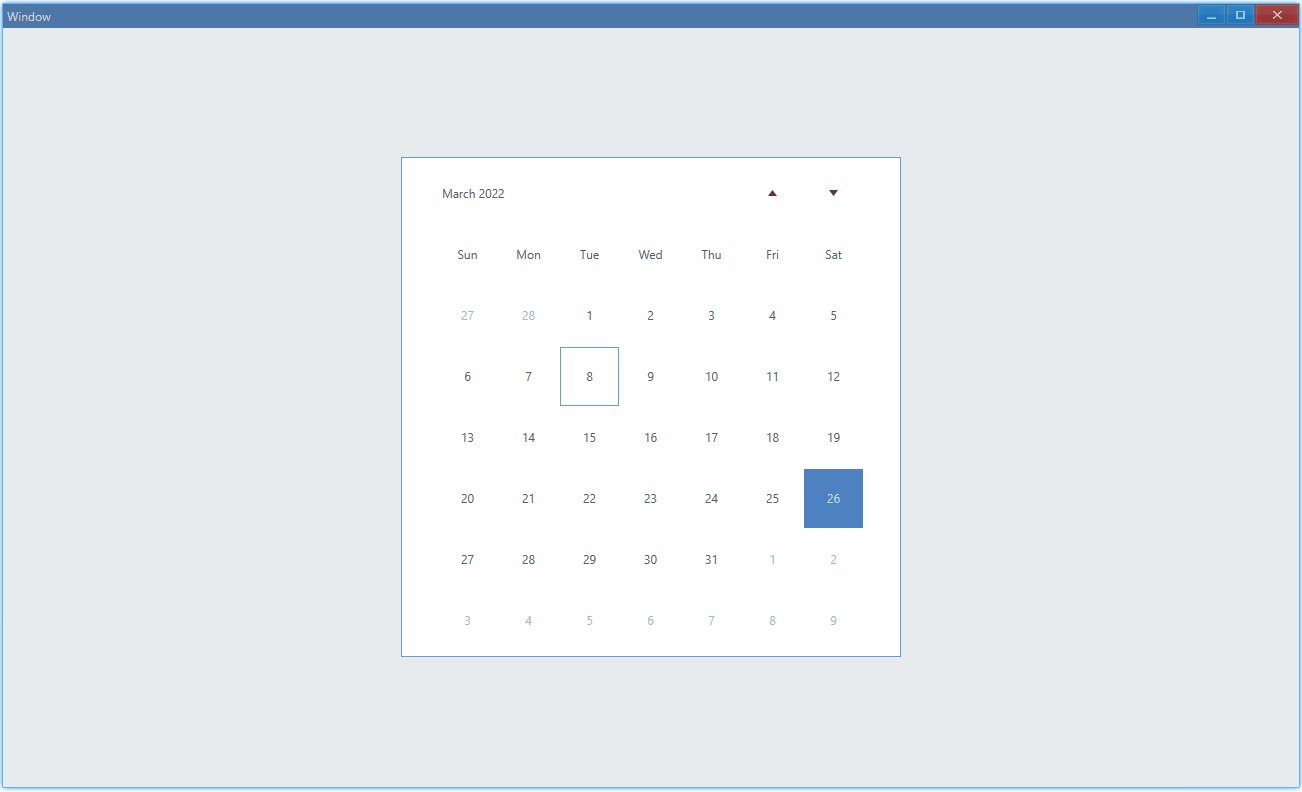
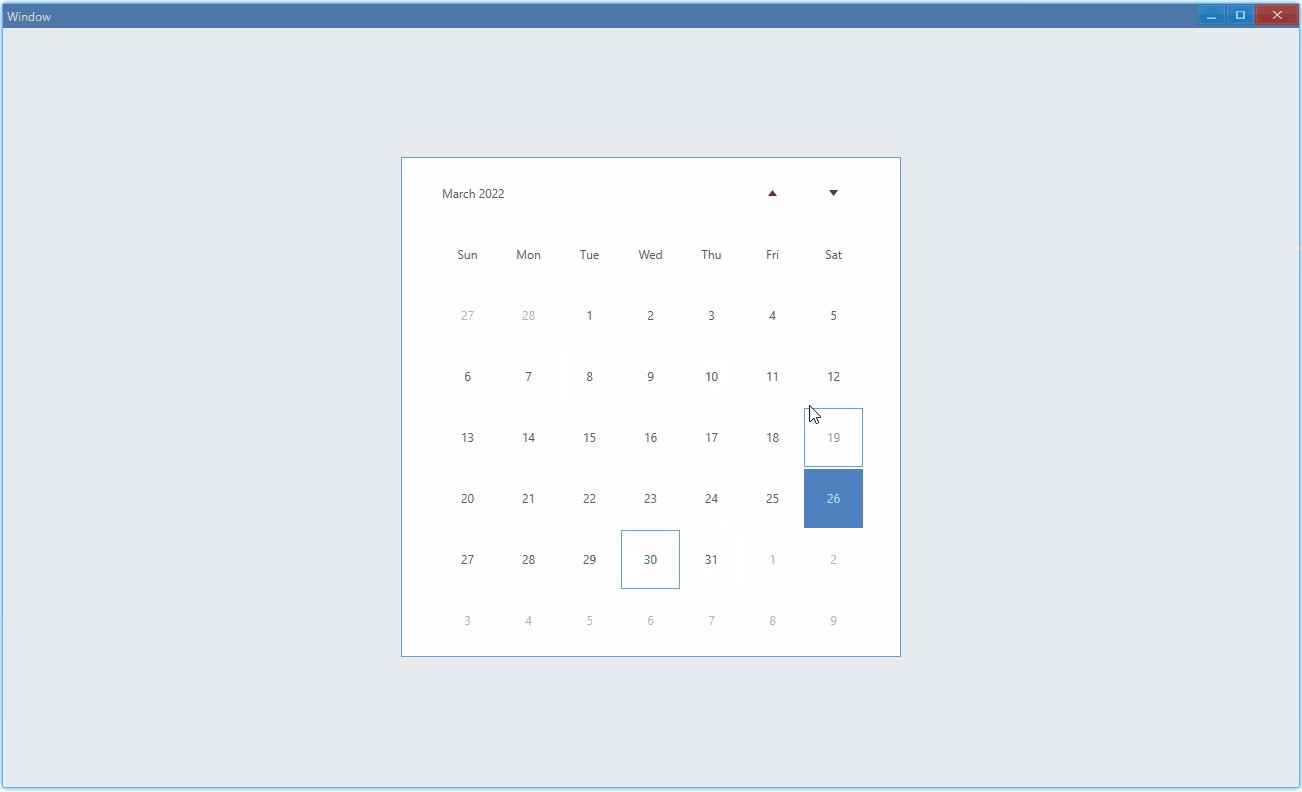
export function App() { return ( <Window> <DemoLayout width="500dpx" height="500dpx"> <Calendar onChange={(sender) => { const timePoint = sender.GetDate(); console.log( `Date: ${timePoint.Year}-${timePoint.Month}-${timePoint.Day}`, ); }} ></Calendar> </DemoLayout> </Window> );}In this example, we demonstrate the basic usage of calendar:
- display current date: by default, current date is highlighted
- get selected date

In console:
Date: 2022-3-10Date: 2022-3-30API#
export interface ICalendarComponentProps extends IComponentProps { onChange?: Parameters<ICalendar['OnChange']>[0];}Set Date#
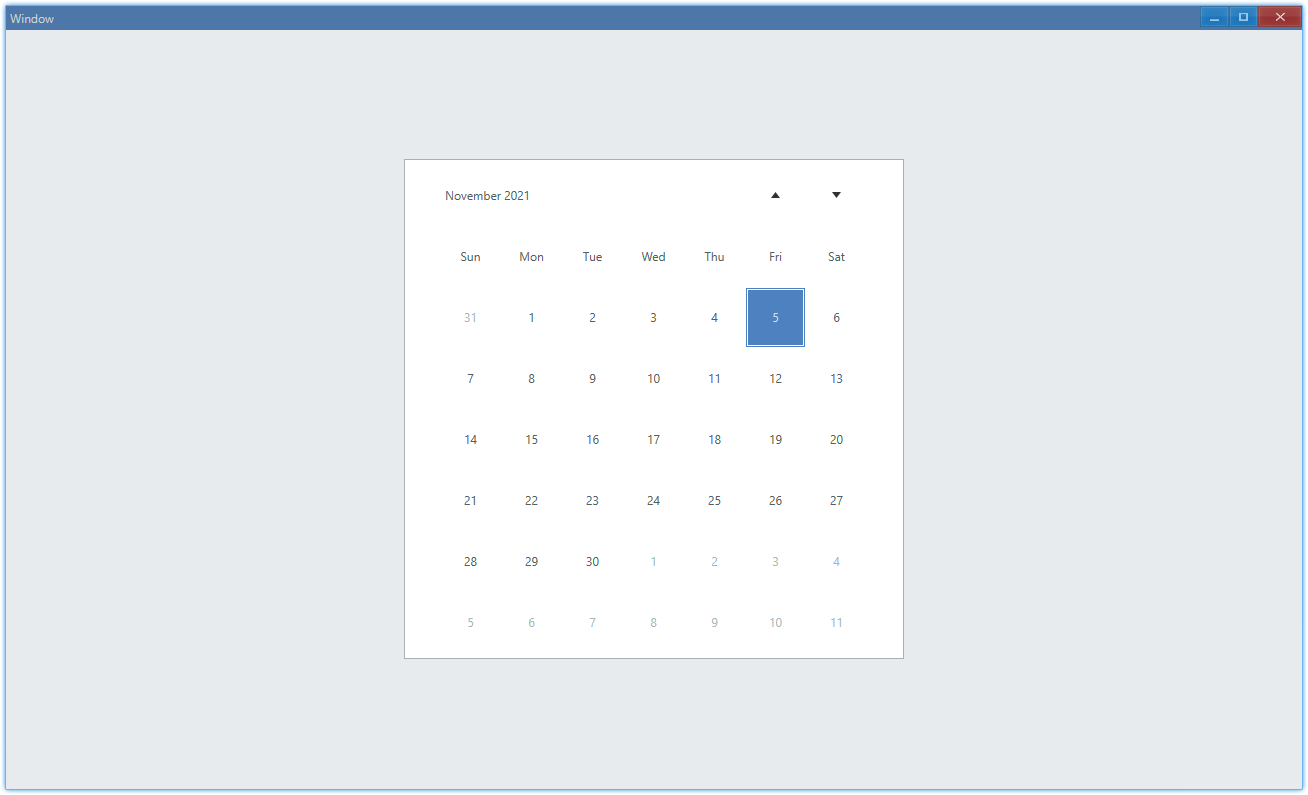
By default, current date will be highlighted when you open it, we can customize selected date using date and dateMark.
export function App() { const timestamp = new TimePoint(2021, 11, 5).JsDateTime; const [date, setDate] = useState(timestamp); const [dateMark, setDateMark] = useState(timestamp);
return ( <Window> <DemoLayout width="500dpx" height="500dpx"> <Calendar date={date} dateMark={dateMark} onChange={(sender) => { const timePoint = sender.GetDate(); const timestamp = timePoint.JsDateTime; setDate(timestamp); setDateMark(timestamp); }} ></Calendar> </DemoLayout> </Window> );}In this example, we set date to 2021/11/5:

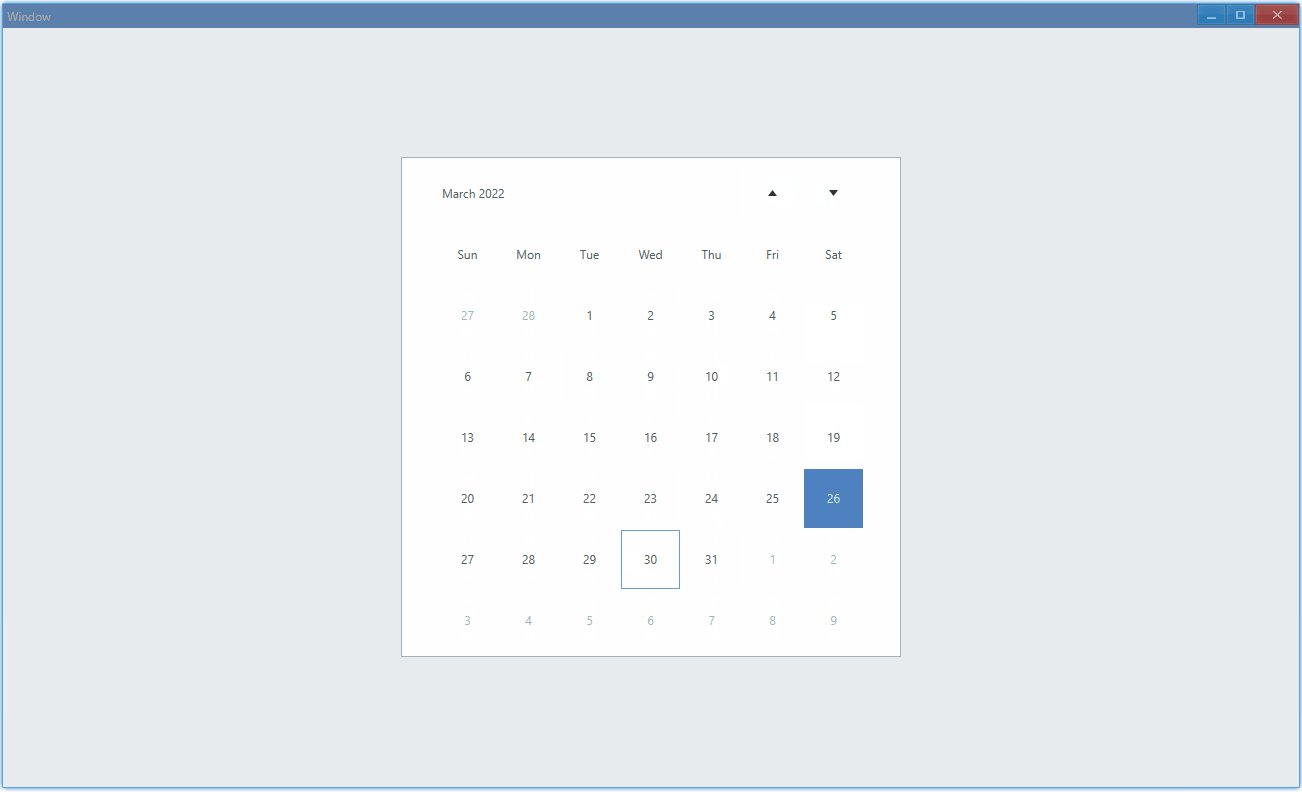
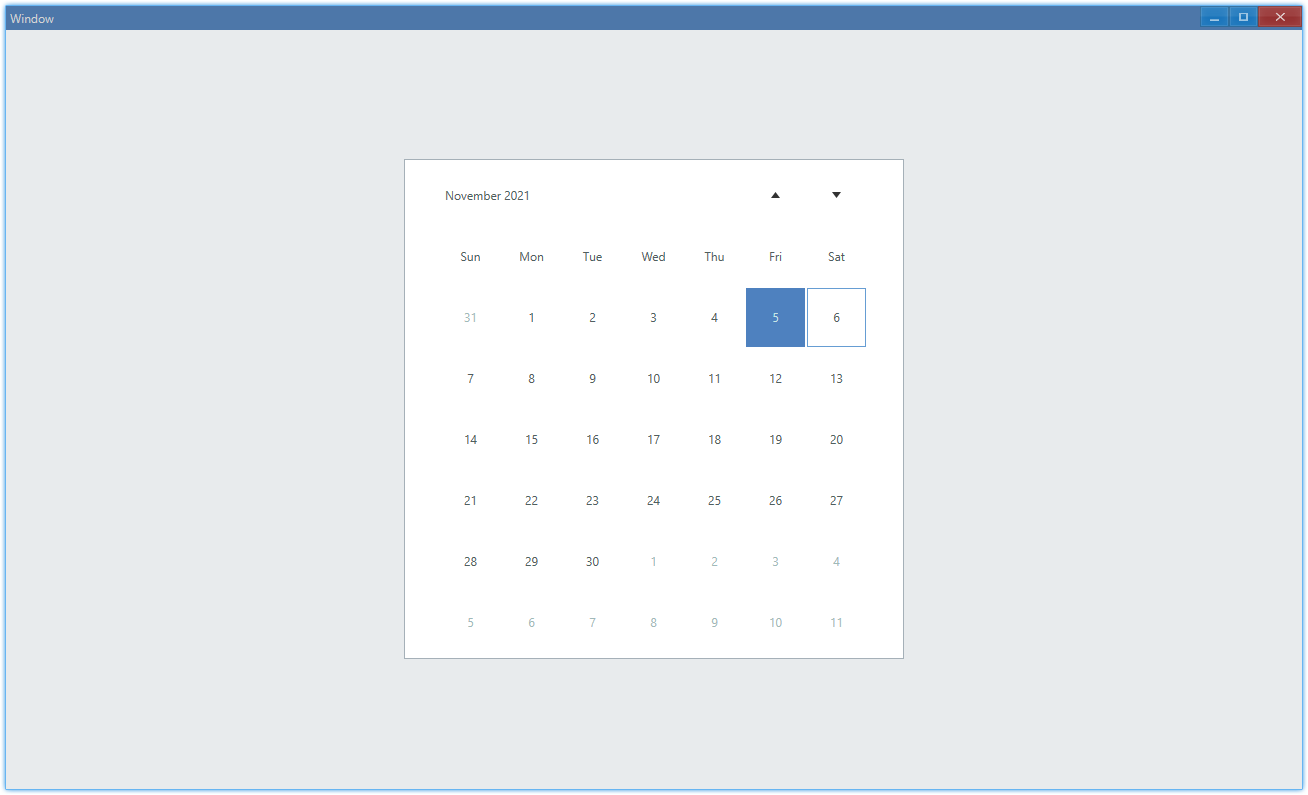
date: outlinedateMark: filled background
The differences between them can be seen from this example:
-const timestamp = new TimePoint(2021, 11, 5).JsDateTime;+const timestamp = new TimePoint(2021, 11, 6).JsDateTime;
API#
export interface ICalendarComponentProps extends IComponentProps { date?: number; dateMark?: number;}