Calendar 日历
例子#
基本用法#
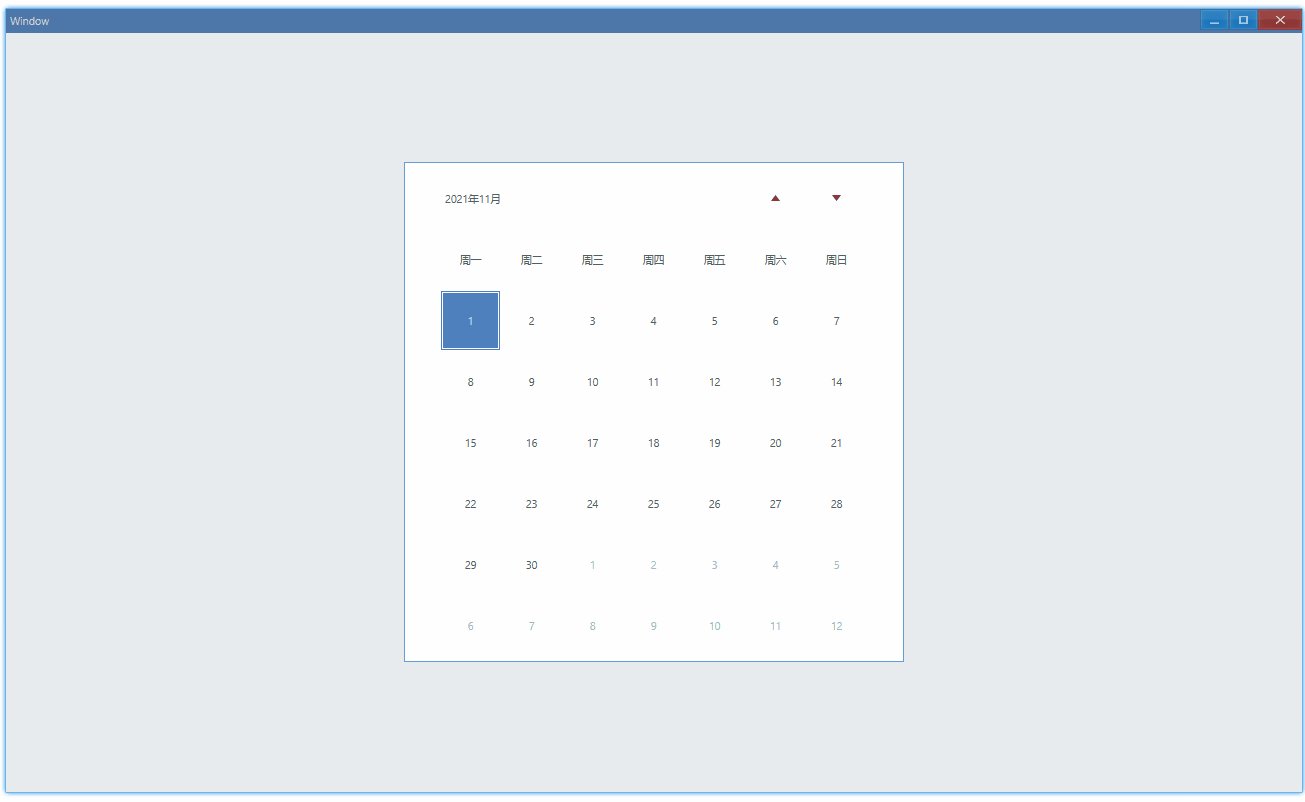
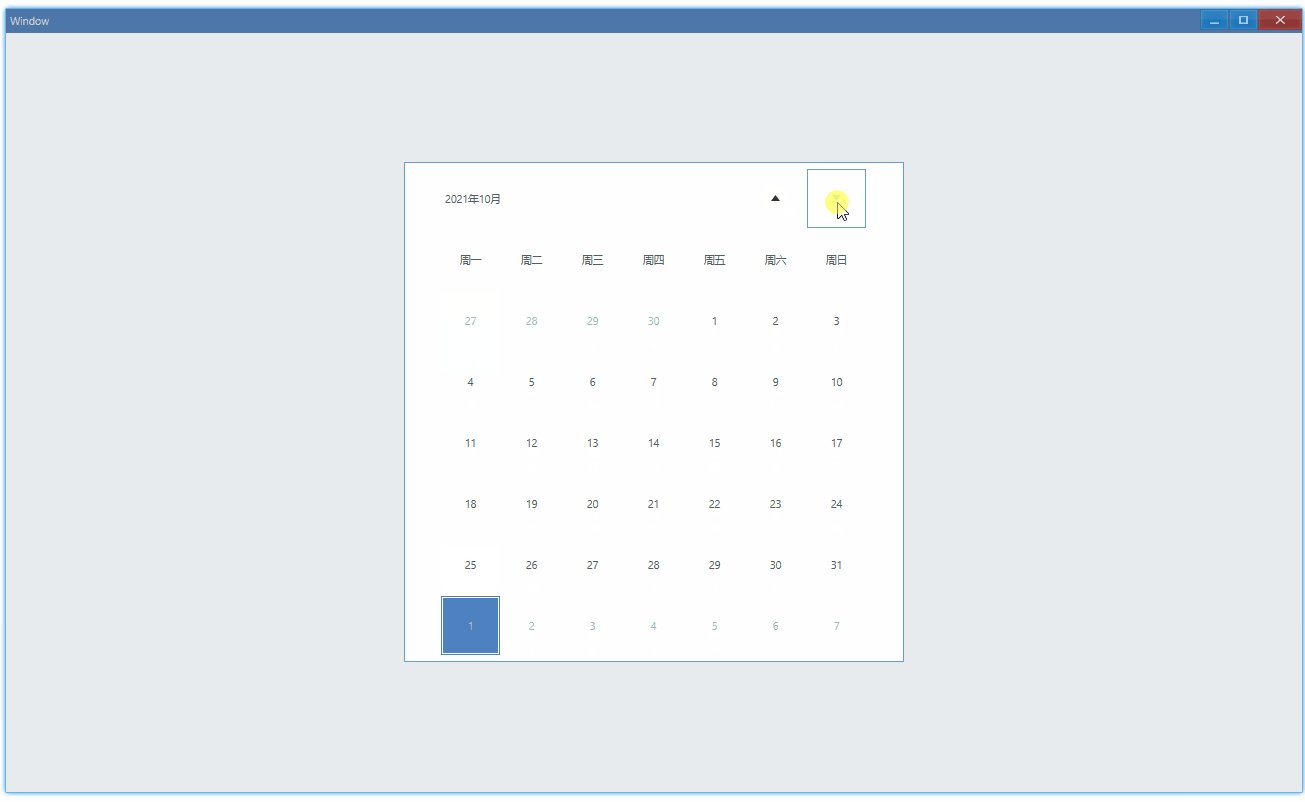
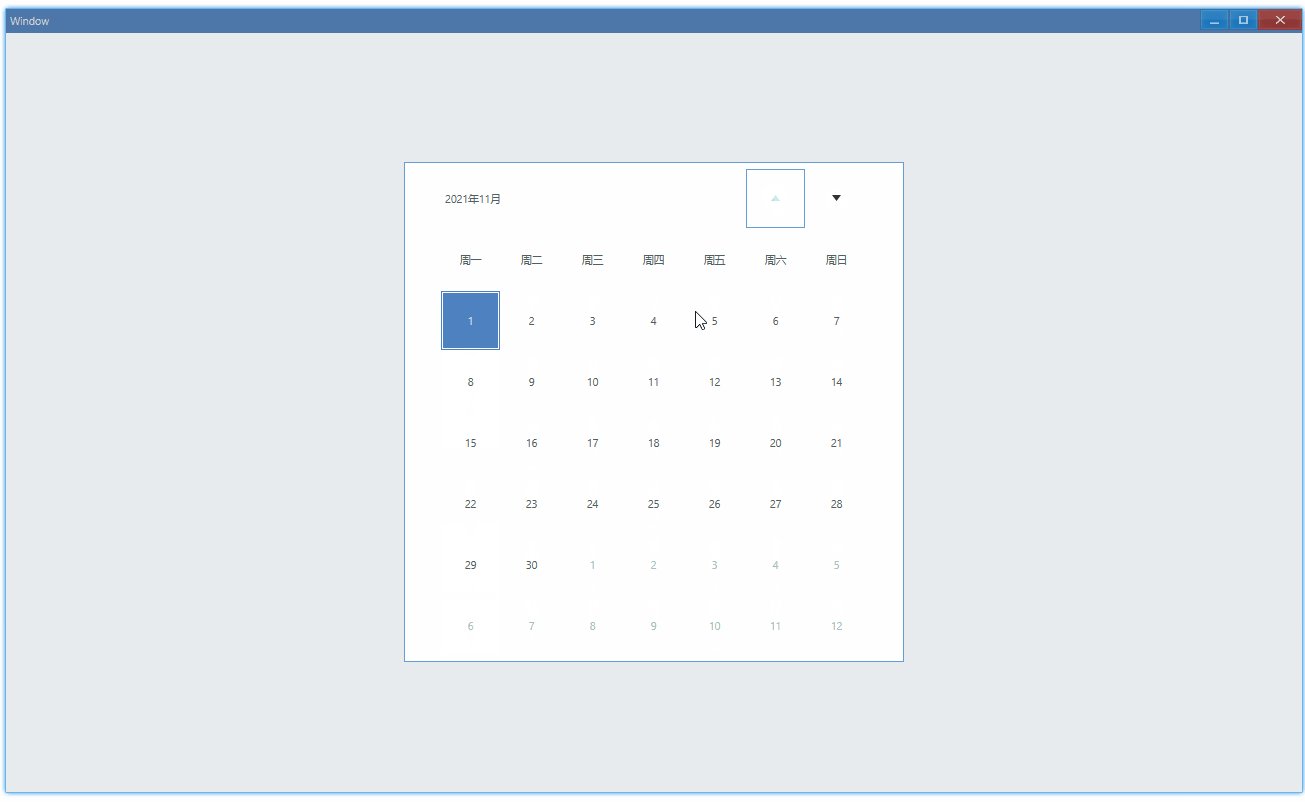
export function App() { return ( <Window> <DemoLayout width="500dpx" height="500dpx"> <Calendar onChange={(sender) => { const timePoint = sender.GetDate(); console.log( `Date: ${timePoint.Year}-${timePoint.Month}-${timePoint.Day}`, ); }} ></Calendar> </DemoLayout> </Window> );}在这个例子中,我们演示了日历的基本用法:默认高亮显示当前日期、响应点击事件获取日期。

控制台有如下输出:
Date: 2021-11-10Date: 2021-11-19API#
export interface ICalendarComponentProps extends IComponentProps { onChange?: Parameters<ICalendar['OnChange']>[0];}设置日期#
默认情况下打开日历显示的是当天日期,这是可以修改的:
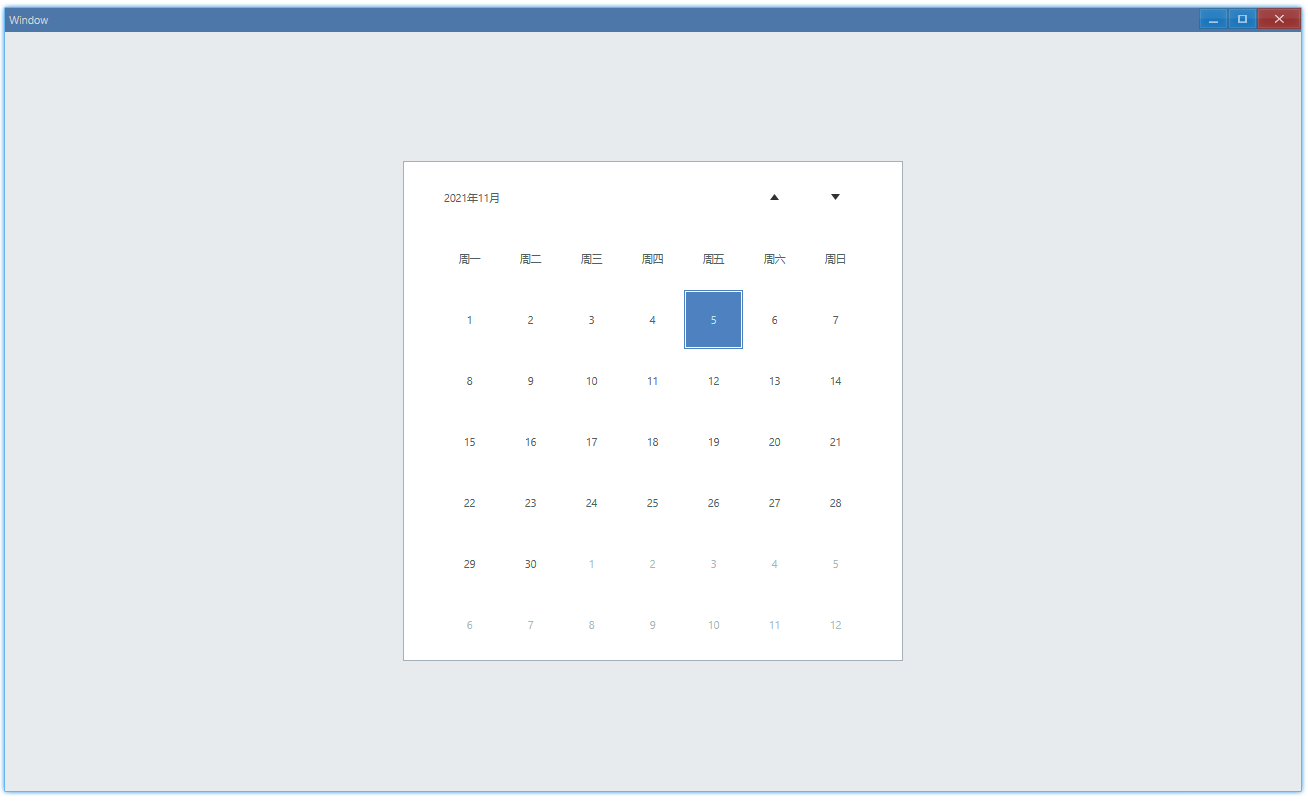
export function App() { const timestamp = new TimePoint(2021, 11, 5).JsDateTime; const [date, setDate] = useState(timestamp); const [dateMark, setDateMark] = useState(timestamp);
return ( <Window> <DemoLayout width="500dpx" height="500dpx"> <Calendar date={date} dateMark={dateMark} onChange={(sender) => { const timePoint = sender.GetDate(); const timestamp = timePoint.JsDateTime; setDate(timestamp); setDateMark(timestamp); }} ></Calendar> </DemoLayout> </Window> );}在这个例子中,我们将日期设置在了 2021 年 11 月 5 日:

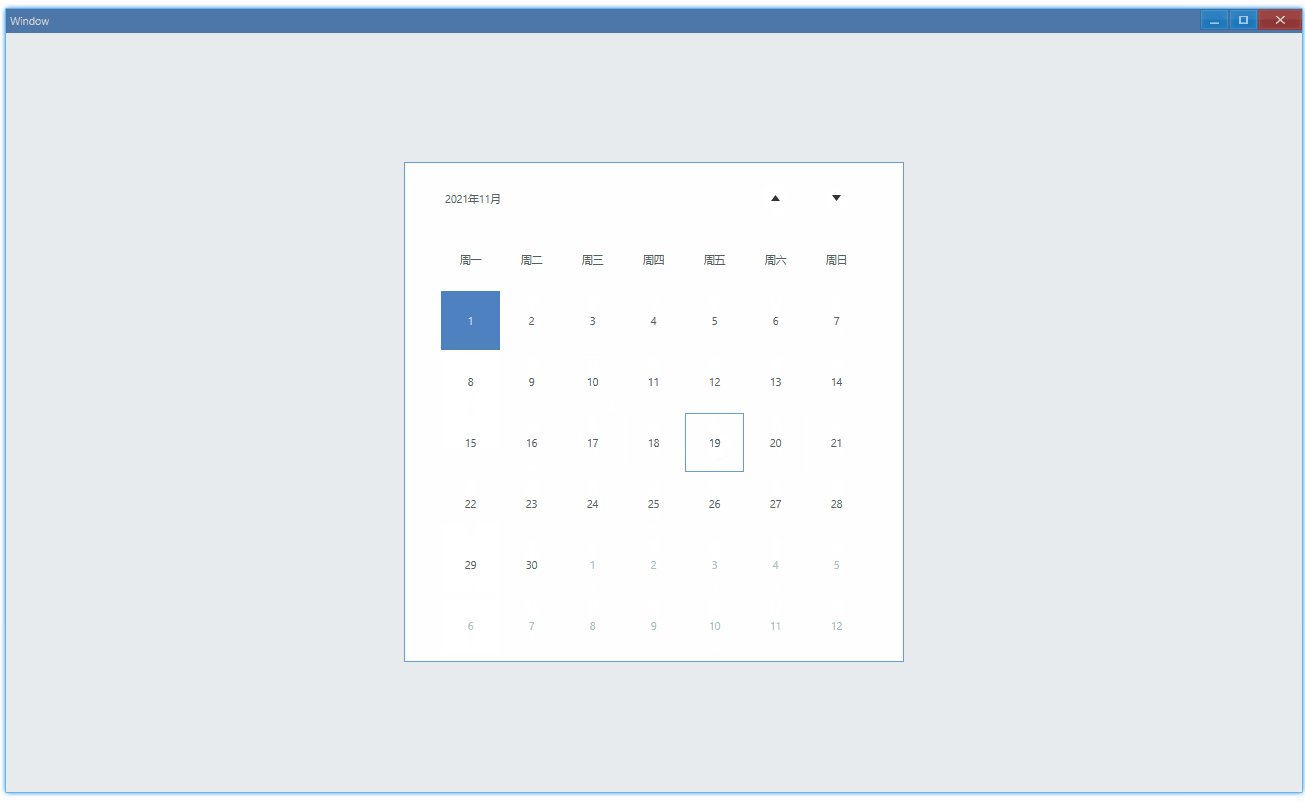
其中,date影响的是外面边框,dateMark影响的是填充的颜色。
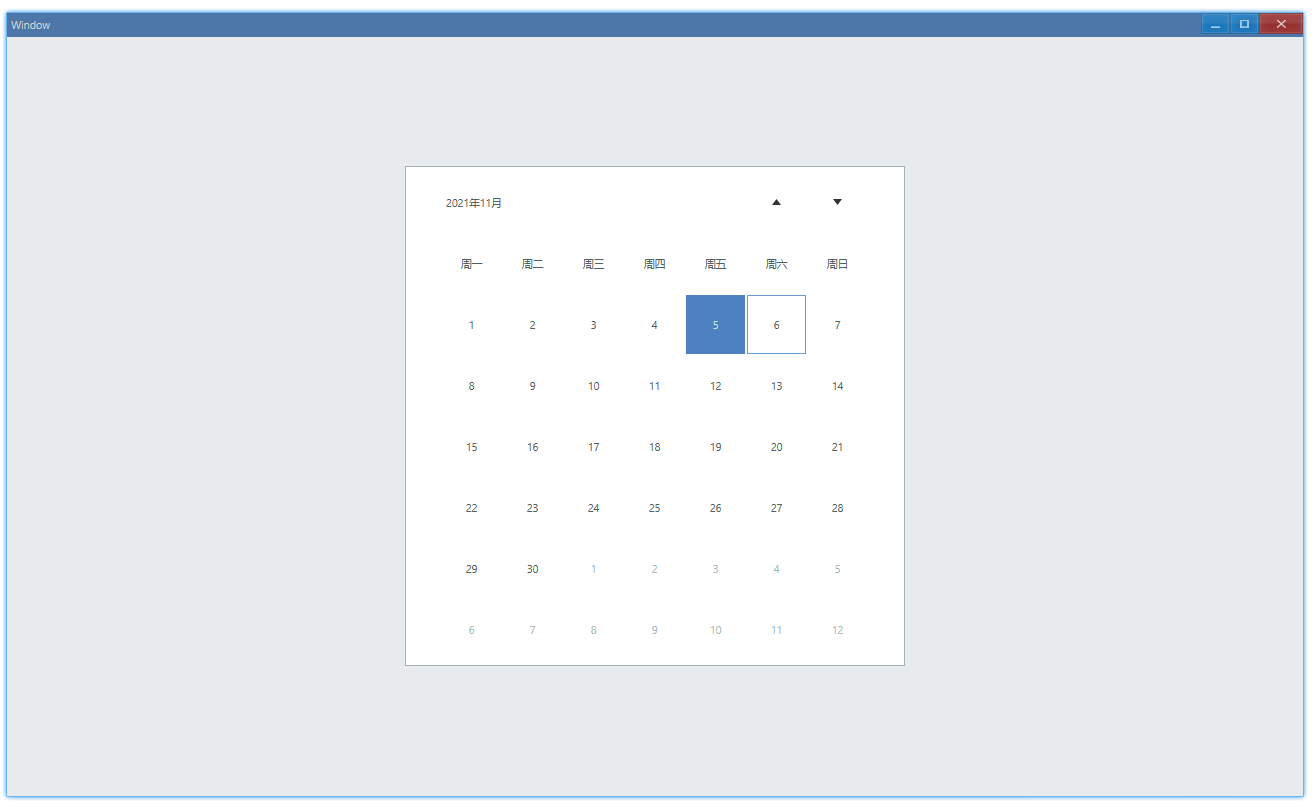
我们将date的日期改为 11 月 6 日就可以看出区别了:
-const timestamp = new TimePoint(2021, 11, 5).JsDateTime;+const timestamp = new TimePoint(2021, 11, 6).JsDateTime;
API#
export interface ICalendarComponentProps extends IComponentProps { date?: number; dateMark?: number;}