Button
Examples#
Set Text#
import { Window, Button } from 'ave-ui';
export function main(window: Window) { const button = new Button(window); button.SetText('Button');
const container = getControlDemoContainer(window); container.ControlAdd(button).SetGrid(1, 1); window.SetContent(container);}
// boilerplate code: place control at the center of windowexport function getControlDemoContainer(window: Window, count = 1) { const container = new Grid(window); container.ColAddSlice(1); container.ColAddDpx(...Array.from<number>({ length: count }).fill(120)); container.ColAddSlice(1);
container.RowAddSlice(1); container.RowAddDpx(...Array.from<number>({ length: count }).fill(32)); container.RowAddSlice(1); return container;}:) Button with text "Button":

API#
export interface IButton extends IControl { SetText(text: string): IButton; GetText(): string;}Text Color#
import { Window, Button, Vec4 } from 'ave-ui';
export function main(window: Window) { const button = new Button(window); button.SetText('Button');
const lightBlue = new Vec4(0, 146, 255, 255 * 0.75); button.SetTextColor(lightBlue);
const container = getControlDemoContainer(window); container.ControlAdd(button).SetGrid(1, 1); window.SetContent(container);}Light blue button text:

API#
export interface IButton extends IControl { SetTextColor(color: Vec4): IControl; GetTextColor(): Vec4;}Button Style#
import { Window, Button, ButtonStyle } from 'ave-ui';
export function main(window: Window) { const container = getControlDemoContainer(window, 3);
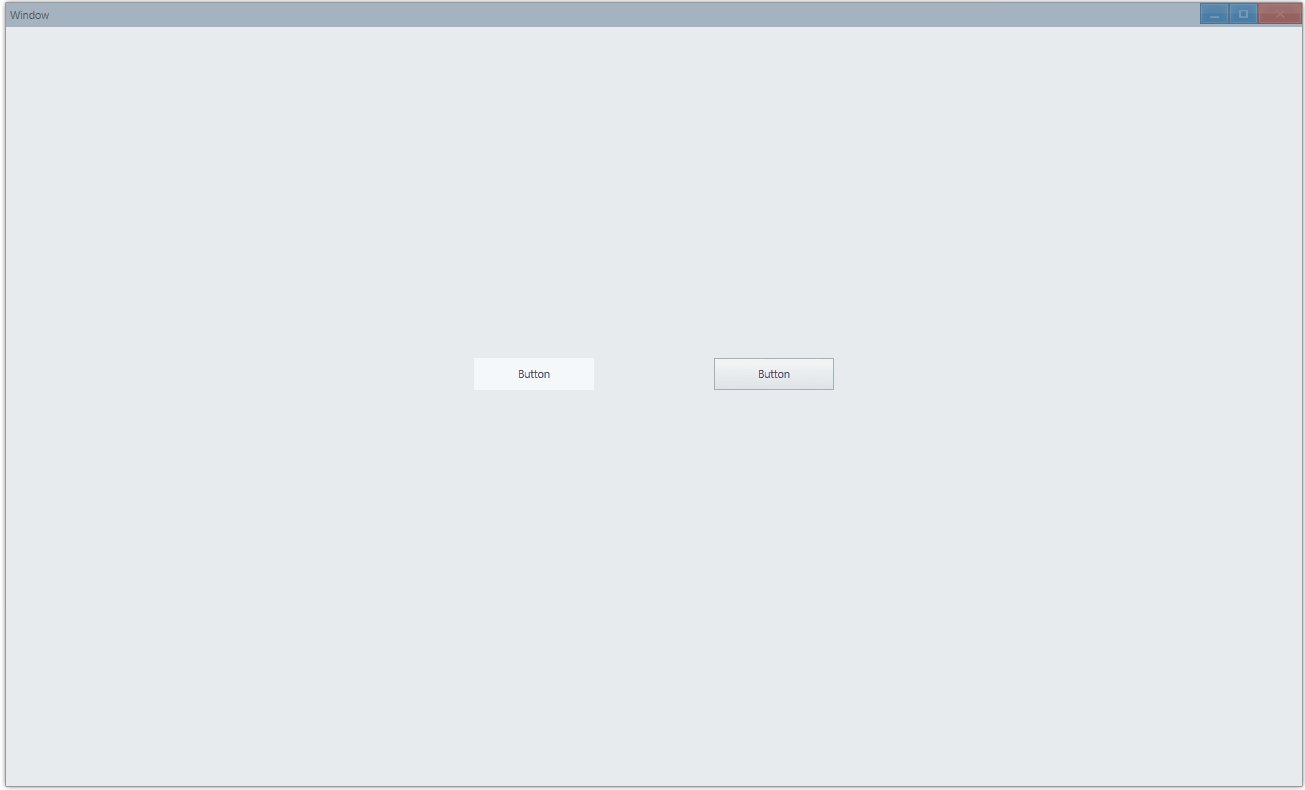
{ const button = new Button(window); button.SetText('Button'); button.SetButtonStyle(ButtonStyle.Command); container.ControlAdd(button).SetGrid(1, 1); }
{ const button = new Button(window); button.SetText('Button'); button.SetButtonStyle(ButtonStyle.Push); container.ControlAdd(button).SetGrid(3, 1); }
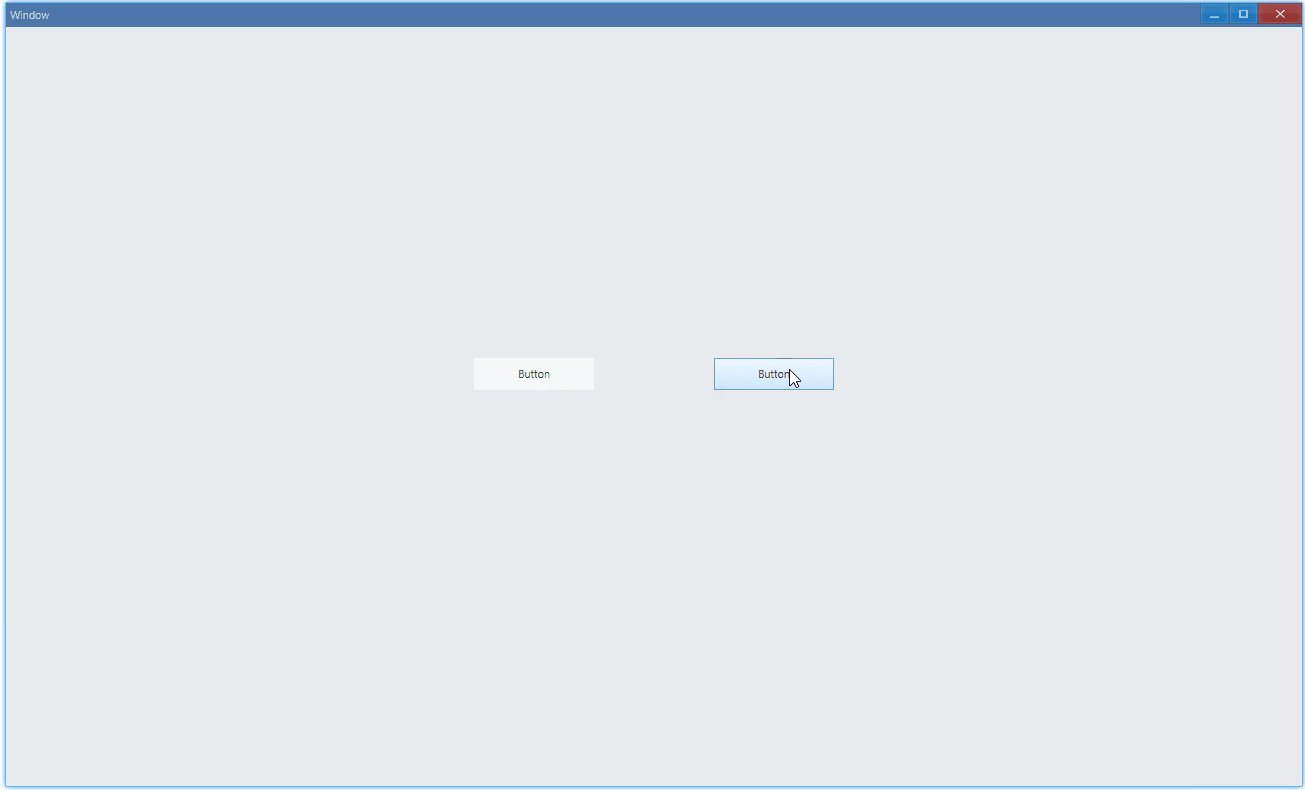
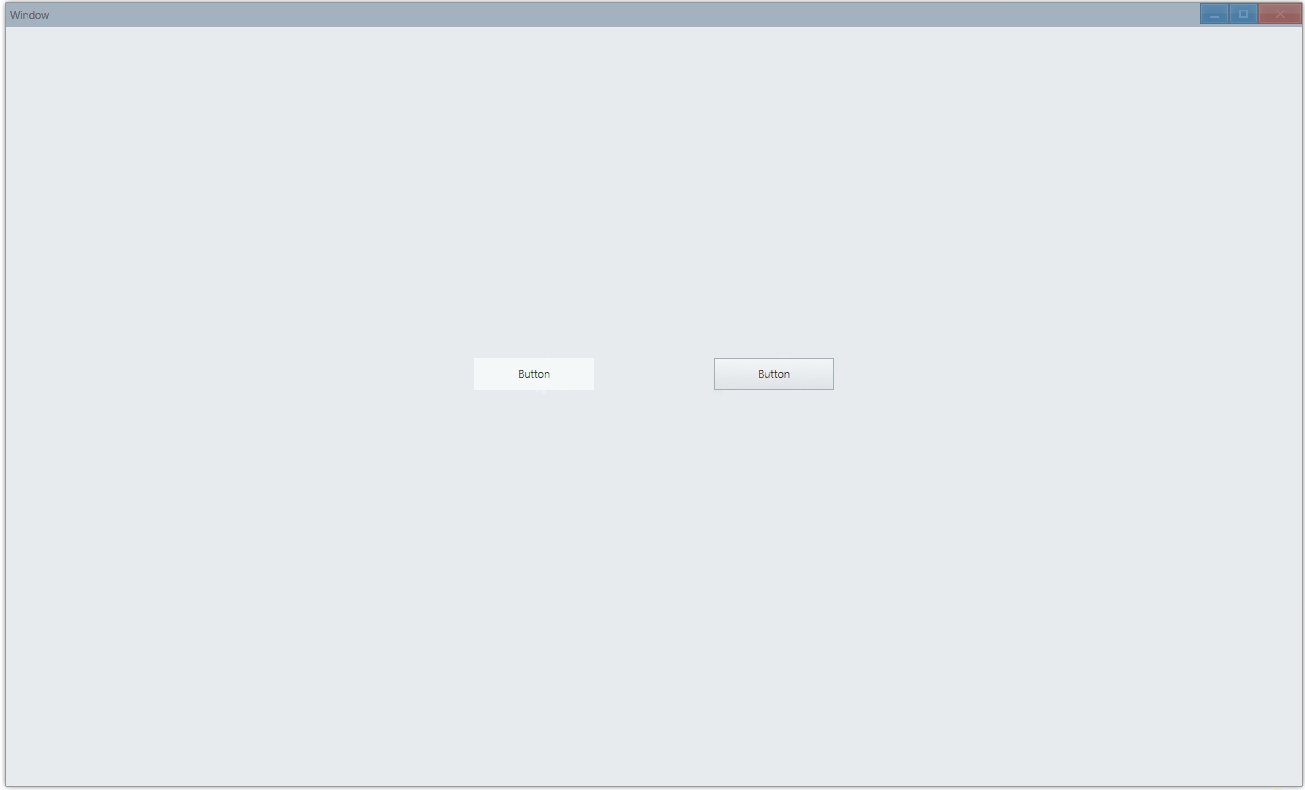
window.SetContent(container);}- ButtonStyle.Command: no depth effect, just plain button
- ButtonStyle.Push: likes real button, with feedback of depth effect when you press it

API#
export interface IButton extends IControl { SetButtonStyle(style: ButtonStyle): IButton; GetButtonStyle(): ButtonStyle;}
export enum ButtonStyle { Push, Command,}Click Event#
import { Window, Button } from 'ave-ui';
export function main(window: Window) { const button = new Button(window); button.SetText('Button'); button.OnClick((sender) => { sender.SetText('Button Clicked'); });
const container = getControlDemoContainer(window); container.ControlAdd(button).SetGrid(1, 1); window.SetContent(container);}Click and set text:

API#
export interface IButton extends IControl { OnClick(callback: (sender: IButton) => void): IButton;}Button Icon#
window.OnCreateContent((sender) => { const button = new Button(window); button.SetText('Open'); button.SetVisualTextLayout(VisualTextLayout.HorzVisualText);
const iconSource = new IconSource(resMap.Open, 16); const icon = window.CreateManagedIcon(iconSource); button.SetVisual(icon); ... return true;});You can add icon alongside text:
![]()
API#
export interface IButton extends IControl { SetVisualTextLayout(n: VisualTextLayout): Button; GetVisualTextLayout(): VisualTextLayout;
SetVisual(v: IVisual): IVisual; GetVisual(): IVisual;}