CheckBox
Examples#
Basic#
import { Window, CheckBox, CheckValue } from 'ave-ui';
export function main(window: Window) { const checkBox = new CheckBox(window); checkBox.SetText('Apple'); checkBox.OnCheck((sender: CheckBox) => { const checkValue = sender.GetValue(); console.log(`check value: ${checkValue}(${CheckValue[checkValue]})`); });
const container = getControlDemoContainer(window); container.ControlAdd(checkBox).SetGrid(1, 1); window.SetContent(container);}Usage:

In console:
check value: 1(Checked)check value: 0(Unchecked)check value: 1(Checked)check value: 0(Unchecked)Return false in OnChecking to cancel action. OnCheck will not be invoked in this case.
checkBox.SetText('Apple');checkBox.OnChecking((sender: CheckBox) => { return false;});checkBox.OnCheck((sender: CheckBox) => { const checkValue = sender.GetValue(); console.log(`check value: ${checkValue}(${CheckValue[checkValue]})`);});
API#
export interface ICheckBox extends IControl { SetText(text: string): CheckBox; GetText(): string;
SetValue(value: CheckValue): CheckBox; GetValue(): CheckValue;
OnCheck(callback: (sender: CheckBox) => void): CheckBox; OnChecking(callback: (sender: CheckBox) => boolean): CheckBox;}
export enum CheckValue { Unchecked, Checked, Mixed,}Style#
import { Window, CheckBox, CheckBoxStyle } from 'ave-ui';
export function main(window: Window) { const container = getControlDemoContainer(window, 3);
{ const checkBox = new CheckBox(window); checkBox.SetText('Apple'); checkBox.SetCheckBoxStyle(CheckBoxStyle.Checking);
container.ControlAdd(checkBox).SetGrid(1, 1); }
{ const checkBox = new CheckBox(window); checkBox.SetText('Apple'); checkBox.SetCheckBoxStyle(CheckBoxStyle.Pushing);
container.ControlAdd(checkBox).SetGrid(3, 1); }
window.SetContent(container);}Check box in button style:

API#
export interface ICheckBox extends IControl { SetCheckBoxStyle(style: CheckBoxStyle): CheckBox; GetCheckBoxStyle(): CheckBoxStyle;}
export enum CheckBoxStyle { Checking, Pushing,}Status#
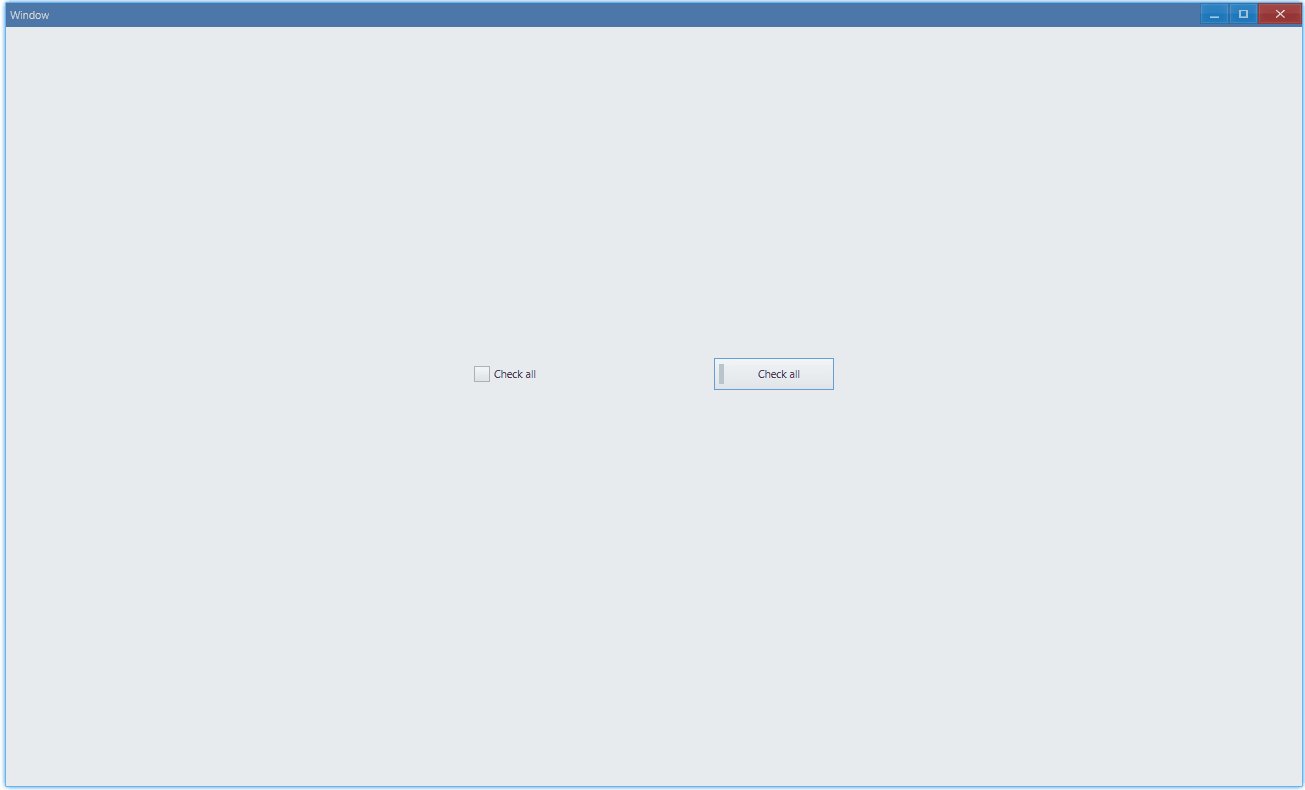
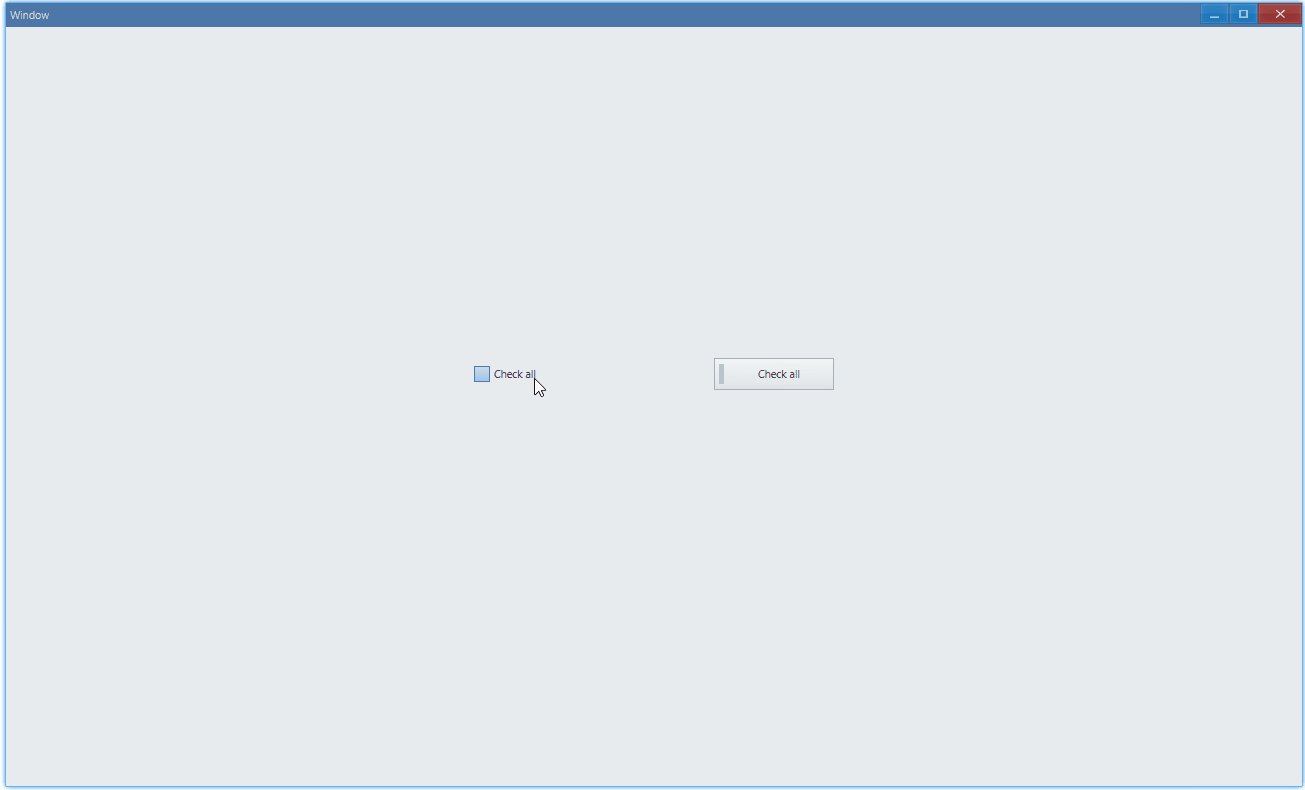
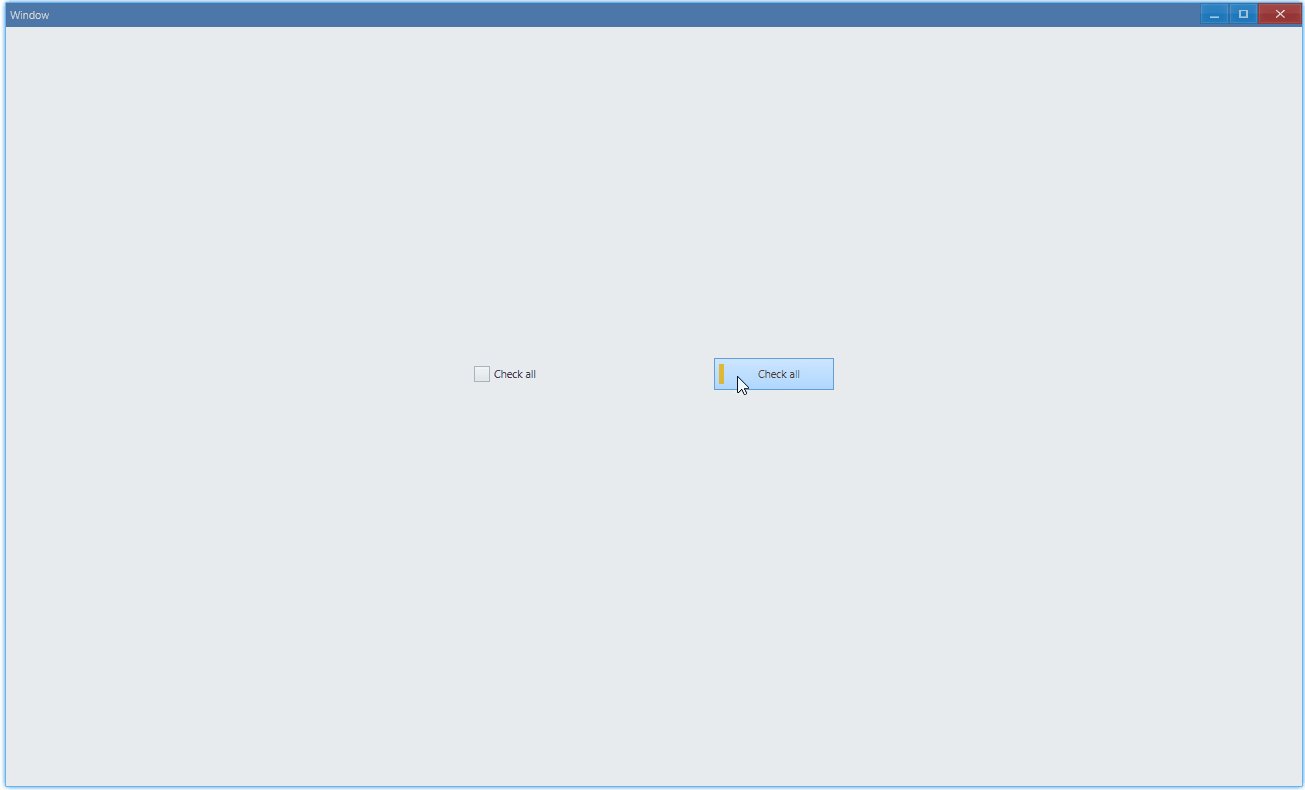
import { Window, CheckBox, CheckBoxStyle } from 'ave-ui';
export function main(window: Window) { const container = getControlDemoContainer(window, 3);
{ const checkBox = new CheckBox(window); checkBox.SetText('Check all'); checkBox.SetTriple(true);
container.ControlAdd(checkBox).SetGrid(1, 1); }
{ const checkBox = new CheckBox(window); checkBox.SetText('Check all'); checkBox.SetTriple(true); checkBox.SetCheckBoxStyle(CheckBoxStyle.Pushing);
container.ControlAdd(checkBox).SetGrid(3, 1); }
window.SetContent(container);}Mixed status:

API#
export interface ICheckBox extends IControl { SetTriple(enableTriple: boolean): CheckBox; GetTriple(): boolean;}
export enum CheckValue { Unchecked, Checked, Mixed,}Practice: select all#
In this practice, we will implement select-all: Ant Design: CheckBox.

Text Color#
import { Window, CheckBox, Vec4 } from 'ave-ui';
export function main(window: Window) { const checkBox = new CheckBox(window); checkBox.SetText('Apple');
const lightBlue = new Vec4(0, 146, 255, 255 * 0.75); checkBox.SetTextColor(lightBlue);
const container = getControlDemoContainer(window); container.ControlAdd(checkBox).SetGrid(1, 1); window.SetContent(container);}
API#
export interface ICheckBox extends IControl {}export interface IControl { SetTextColor(color: Vec4): IControl; GetTextColor(): Vec4;}Practice Solutions#
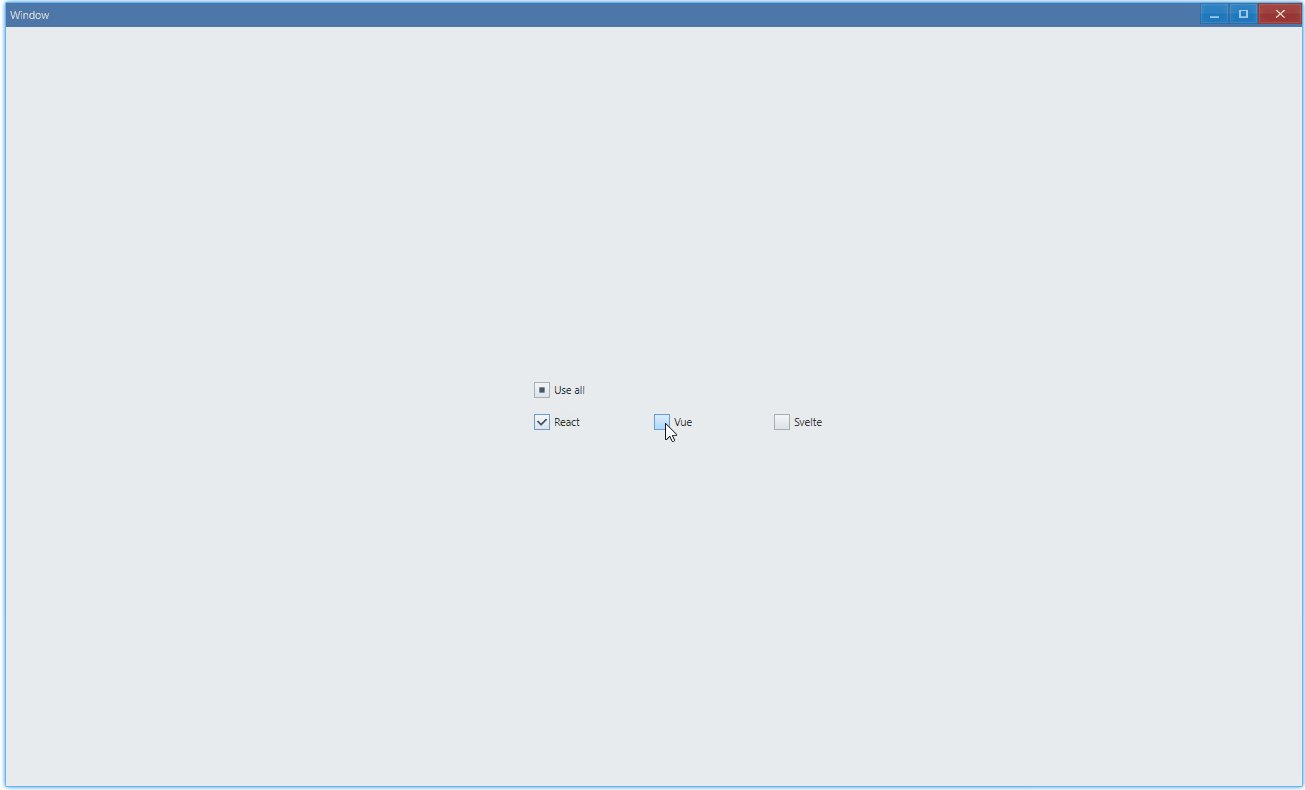
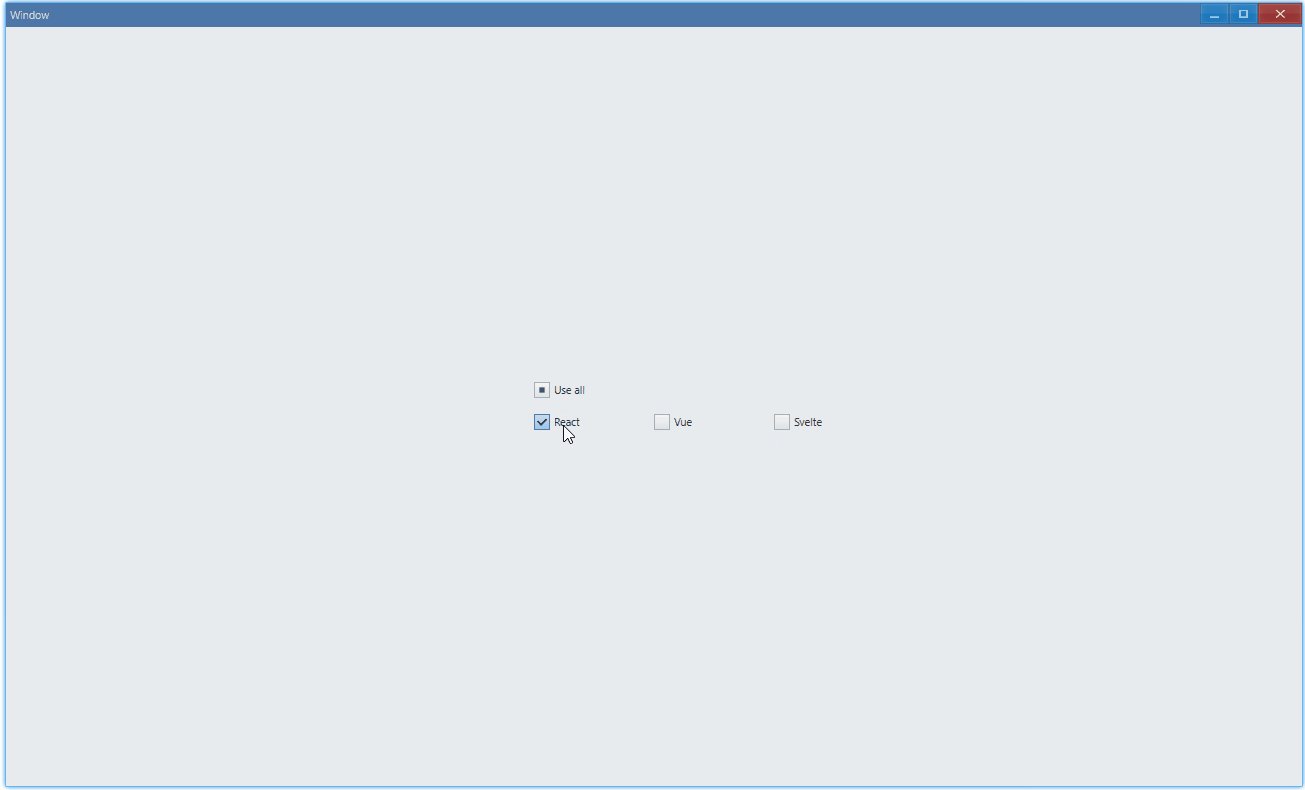
select all#
import { Window, CheckBox, Grid, CheckValue } from 'ave-ui';
export function main(window: Window) { const container = getControlDemoContainer(window);
// let useAllCheckbox: CheckBox = null;
// const checkBoxes: CheckBox[] = []; const updateCheckBoxes = (checkAll: boolean) => { checkBoxes.forEach((each) => each.SetValue(checkAll ? CheckValue.Checked : CheckValue.Unchecked), ); };
// const currentChecked: Set<string> = new Set(); const updateCurrentChecked = (name: string, checked: boolean) => { if (checked) { currentChecked.add(name); } else { currentChecked.delete(name); }
if (currentChecked.size === 0) { useAllCheckbox.SetValue(CheckValue.Unchecked); } else if (currentChecked.size === checkBoxes.length) { useAllCheckbox.SetValue(CheckValue.Checked); } else { useAllCheckbox.SetValue(CheckValue.Mixed); } };
// const checkBoxCallback = (sender: CheckBox) => { const checkValue = sender.GetValue(); updateCurrentChecked( sender.GetText(), checkValue === CheckValue.Checked, ); };
// { const checkBox = new CheckBox(window); useAllCheckbox = checkBox;
checkBox.SetText('Use all'); checkBox.SetTriple(true); checkBox.OnChecking((sender: CheckBox) => { const current = sender.GetValue(); console.log('current', current); console.log('next', sender.GetNextValue());
if (current === CheckValue.Unchecked) { updateCheckBoxes(true); return true; } else if (current === CheckValue.Checked) { checkBox.SetValue(CheckValue.Unchecked); updateCheckBoxes(false); return false; } else if (current === CheckValue.Mixed) { checkBox.SetValue(CheckValue.Checked); updateCheckBoxes(true); return false; } });
container.ControlAdd(checkBox).SetGrid(1, 1); }
{ const checkBox = new CheckBox(window); checkBoxes.push(checkBox);
checkBox.SetText('React'); checkBox.OnCheck(checkBoxCallback);
container.ControlAdd(checkBox).SetGrid(1, 2); }
{ const checkBox = new CheckBox(window); checkBoxes.push(checkBox);
checkBox.SetText('Vue'); checkBox.OnCheck(checkBoxCallback);
container.ControlAdd(checkBox).SetGrid(2, 2); }
{ const checkBox = new CheckBox(window); checkBoxes.push(checkBox);
checkBox.SetText('Svelte'); checkBox.OnCheck(checkBoxCallback);
container.ControlAdd(checkBox).SetGrid(3, 2); }
window.SetContent(container);}
function getControlDemoContainer(window: Window, count = 1) { const container = new Grid(window); container.ColAddSlice(1); container.ColAddDpx(...Array.from<number>({ length: count }).fill(120)); container.ColAddDpx(...Array.from<number>({ length: count }).fill(120)); container.ColAddSlice(1);
container.RowAddSlice(1); container.RowAddDpx(...Array.from<number>({ length: count }).fill(32)); container.RowAddDpx(...Array.from<number>({ length: count }).fill(32)); container.RowAddSlice(1); return container;}