DatePicker
Examples#
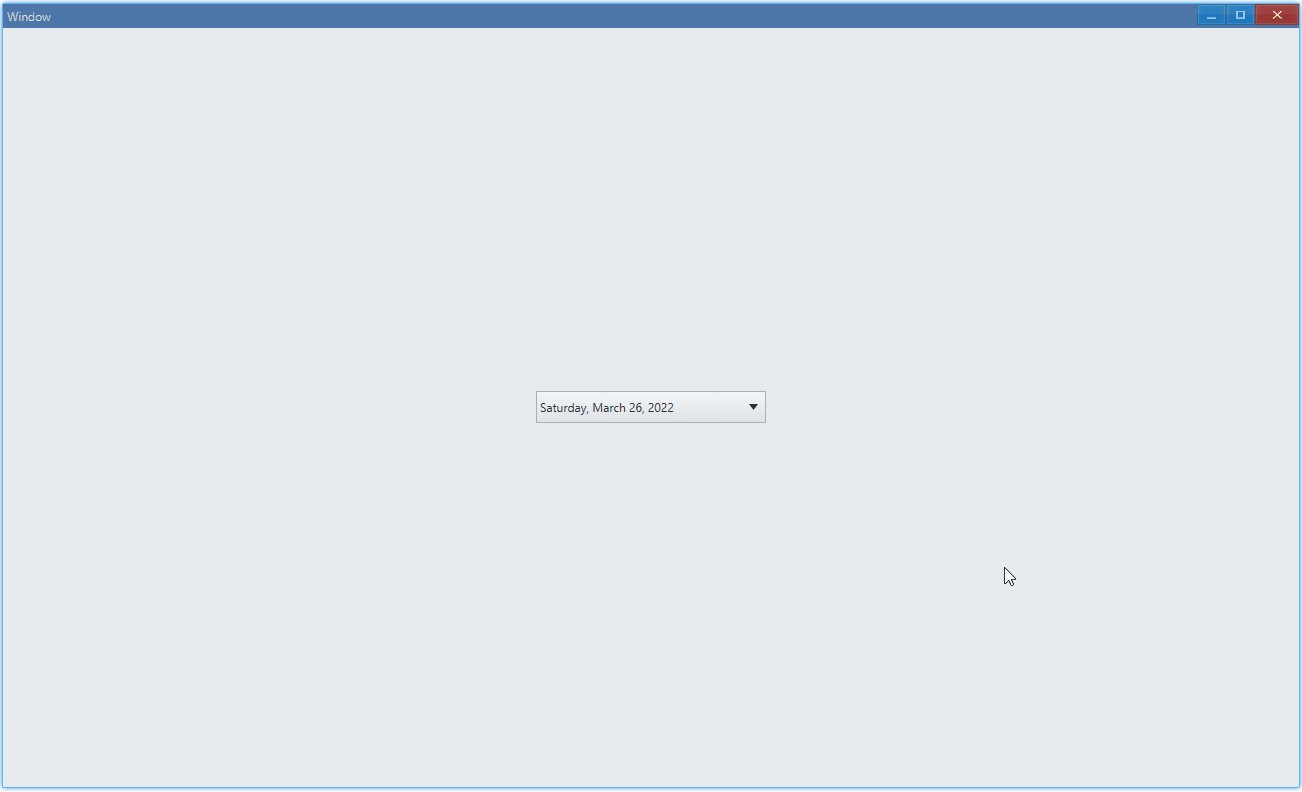
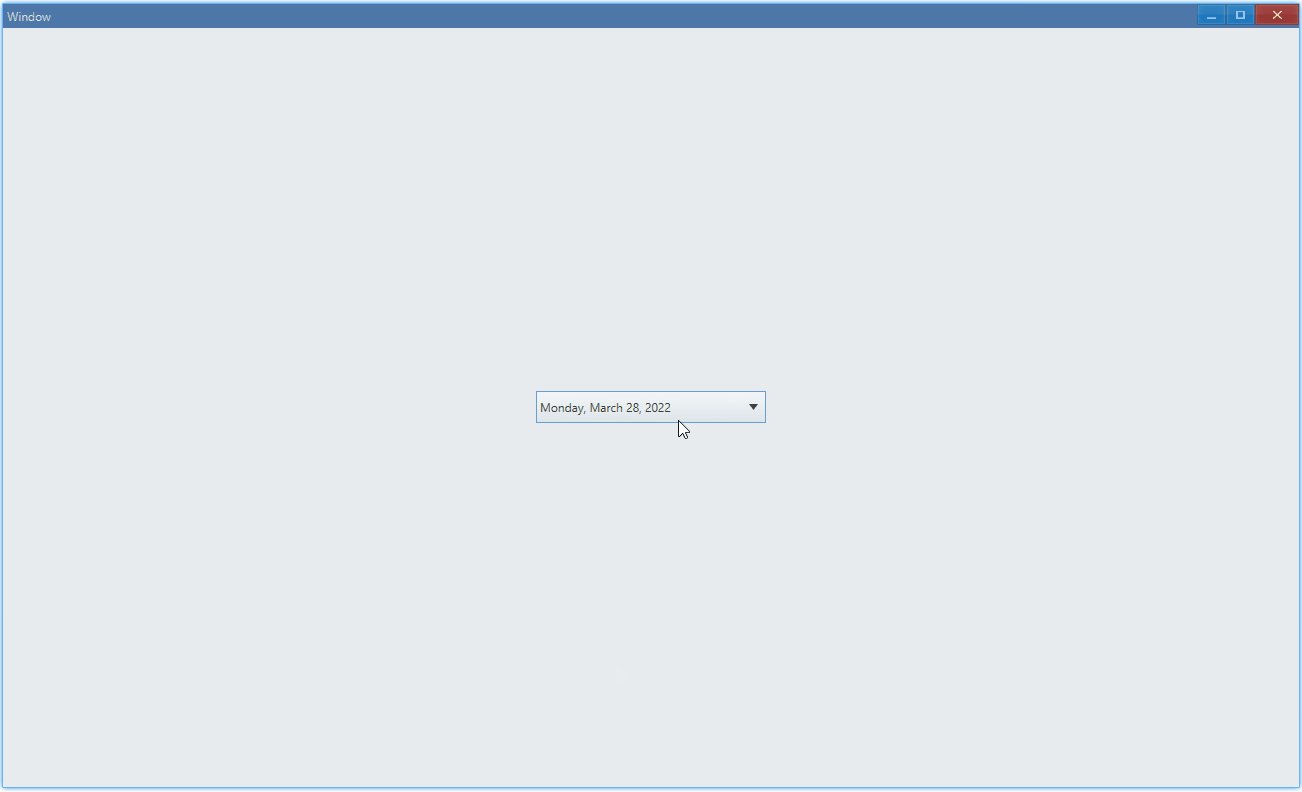
Basic#
import { Window, DatePicker } from 'ave-ui';
export function main(window: Window) { const datePicker = new DatePicker(window); datePicker.OnChange((sender) => { const timePoint = sender.GetDate(); console.log( `Date: ${timePoint.Year}-${timePoint.Month}-${timePoint.Day}`, ); });
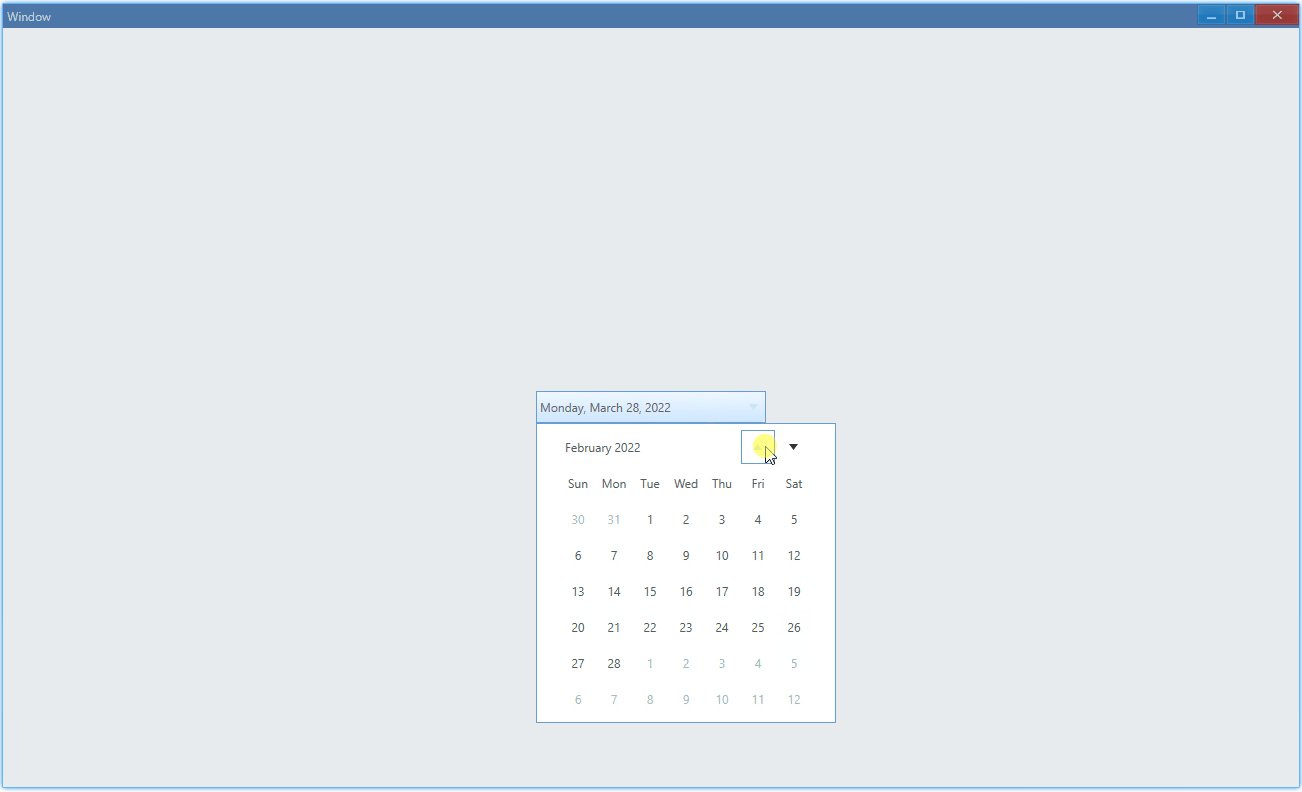
const container = getControlDemoContainer(window, 1, 230); container.ControlAdd(datePicker).SetGrid(1, 1); window.SetContent(container);}In this example, we demonstrate the basic usage of date picker: pick a date :)

In console:
Date: 2022-3-27Date: 2022-3-28API#
export interface IDatePicker extends IControl { GetDate(): TimePoint; OnChange(callback: (sender: DatePicker) => void): DatePicker;}Set Date#
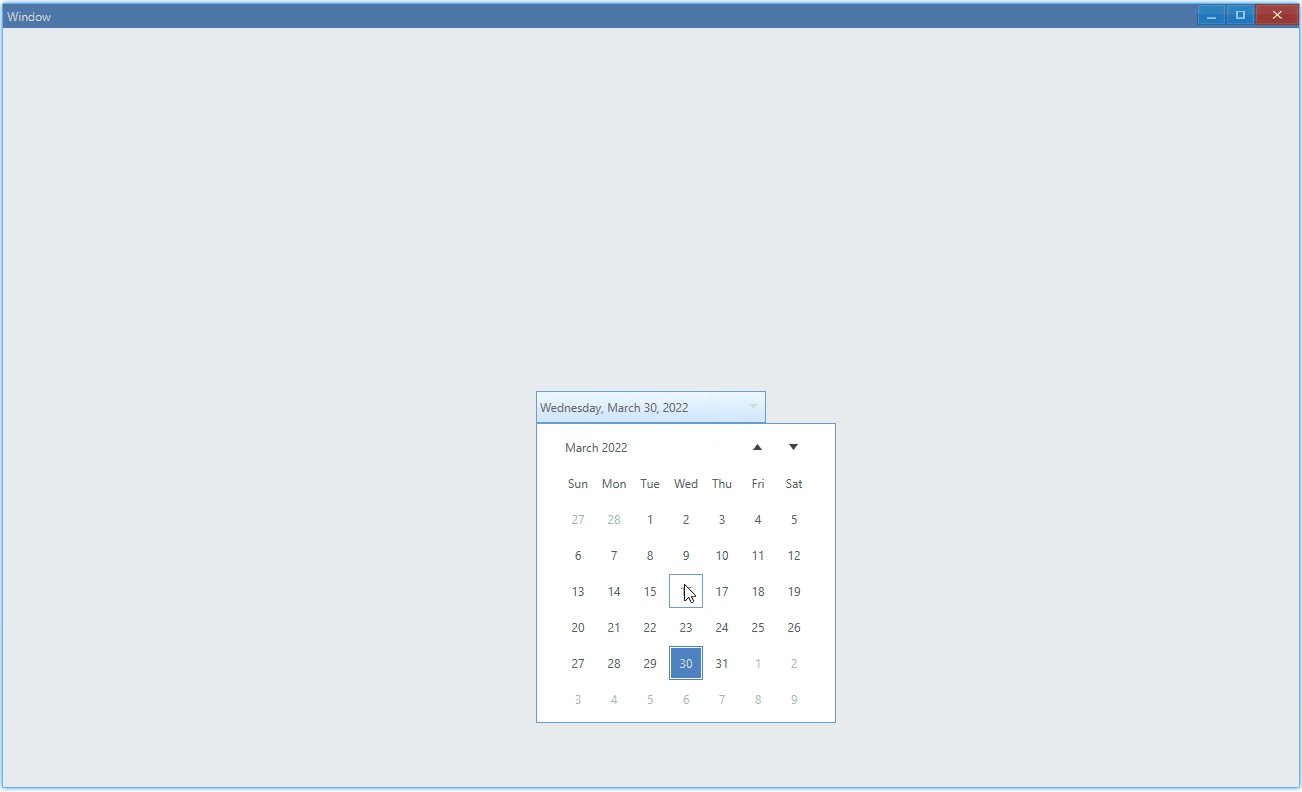
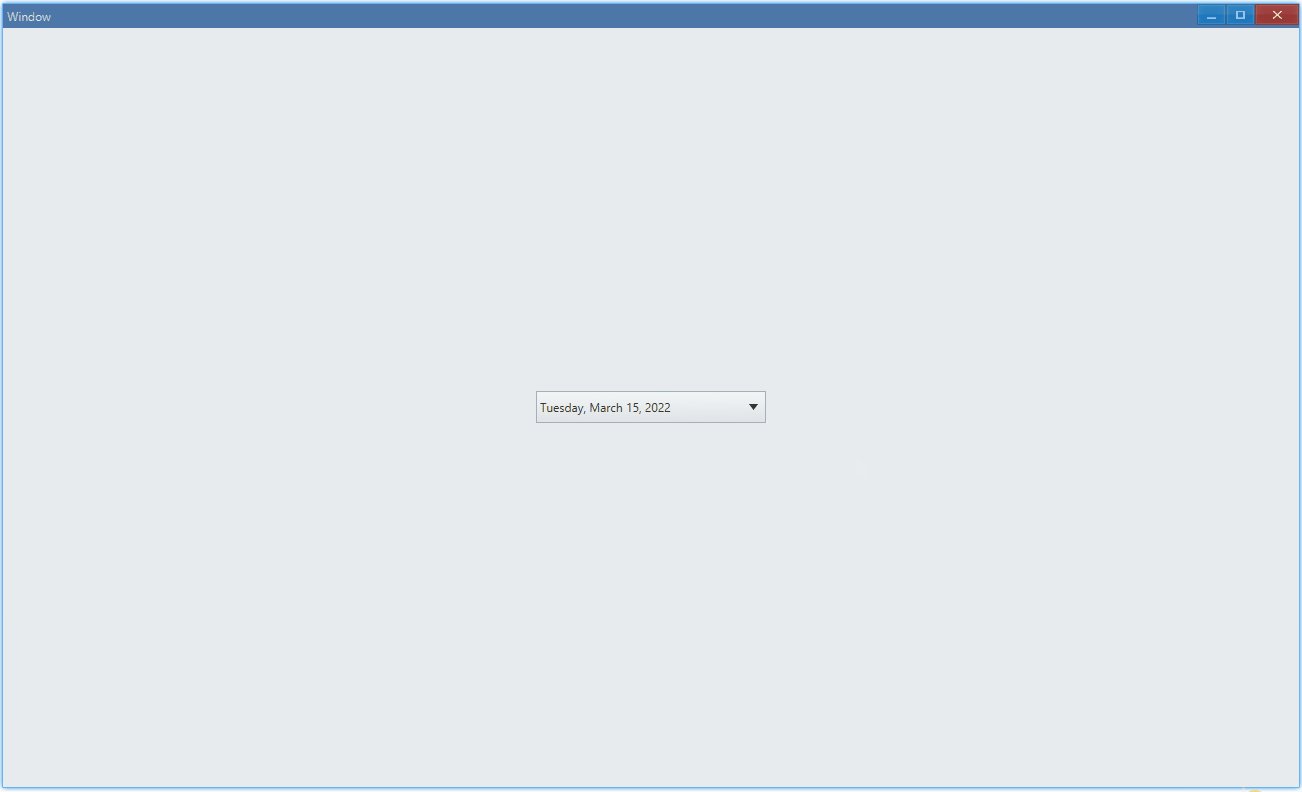
Just like that in Calendar: Set Date:
import { Window, DatePicker } from 'ave-ui';
export function main(window: Window) { const datePicker = new DatePicker(window); datePicker.OnChange((sender) => { const timePoint = sender.GetDate(); console.log( `Date: ${timePoint.Year}-${timePoint.Month}-${timePoint.Day}`, ); datePicker.SetDate(timePoint); datePicker.SetDateMark(timePoint); });
const container = getControlDemoContainer(window, 1, 230); container.ControlAdd(datePicker).SetGrid(1, 1); window.SetContent(container);}Display the last selected date:

API#
export interface IDatePicker extends IControl { SetDate(timePoint: TimePoint): DatePicker; GetDate(): TimePoint;
SetDateMark(timePoint: TimePoint): DatePicker; GetDateMark(): TimePoint;}