Calendar
Examples#
Basic#
import { Window, Calendar } from 'ave-ui';
export function main(window: Window) { const calendar = new Calendar(window); calendar.OnChange((sender) => { const timePoint = sender.GetDate(); console.log( `Date: ${timePoint.Year}-${timePoint.Month}-${timePoint.Day}`, ); });
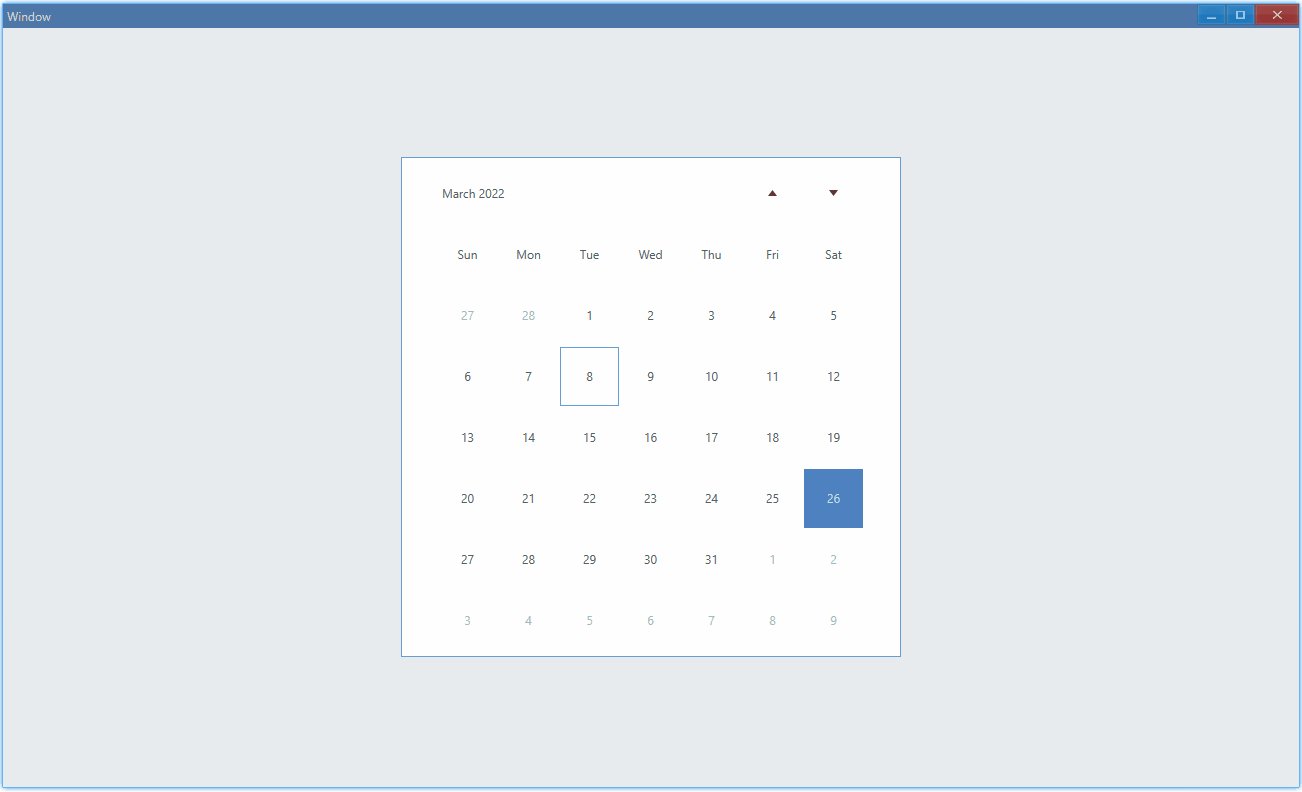
const container = getControlDemoContainer(window, 1, 500, 500); container.ControlAdd(calendar).SetGrid(1, 1); window.SetContent(container);}In this example, we demonstrate the basic usage of calendar:
- display current date: by default, current date is highlighted
- get selected date

In console:
Date: 2022-3-10Date: 2022-3-30API#
export interface ICalendar extends IControl { GetDate(): TimePoint; OnChange(callback: (sender: Calendar) => void): Calendar;}
export class TimePoint { get Year(): number; get Month(): number; get Day(): number;}Set Date#
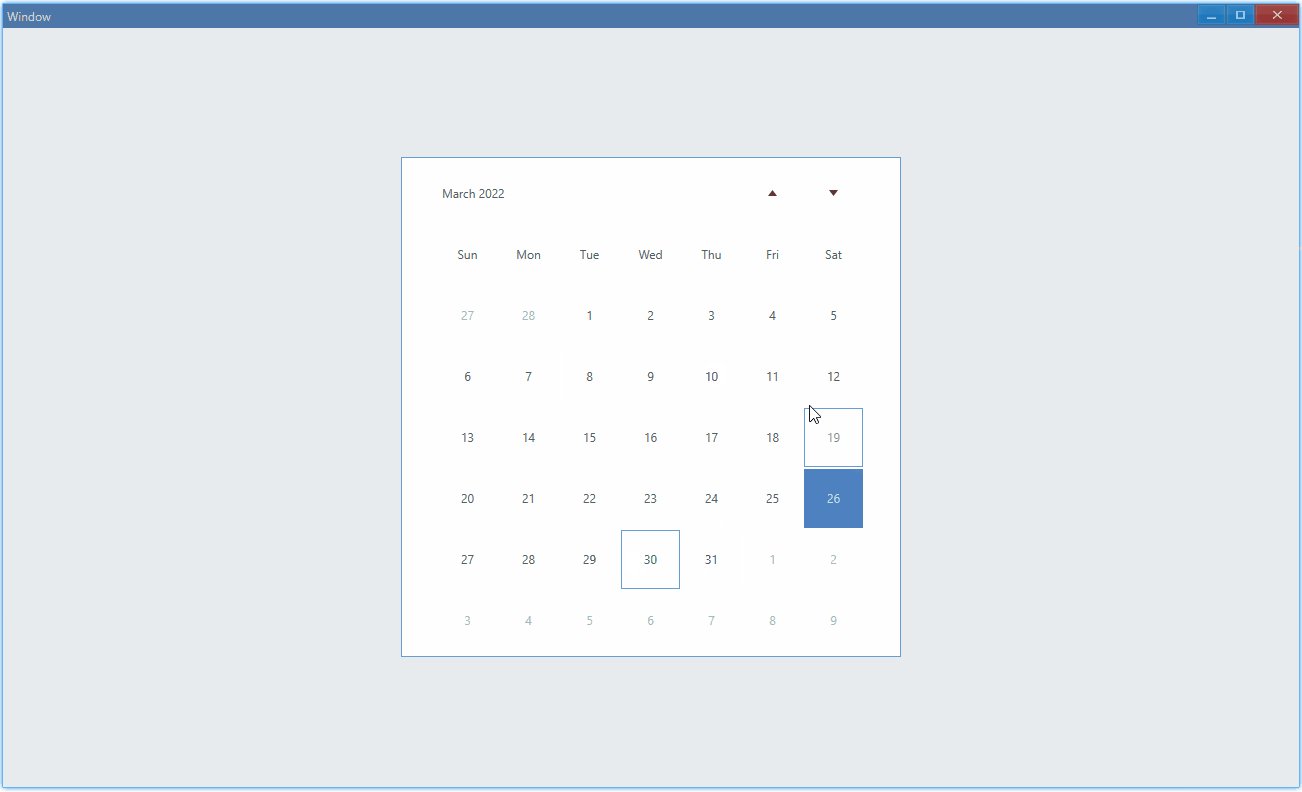
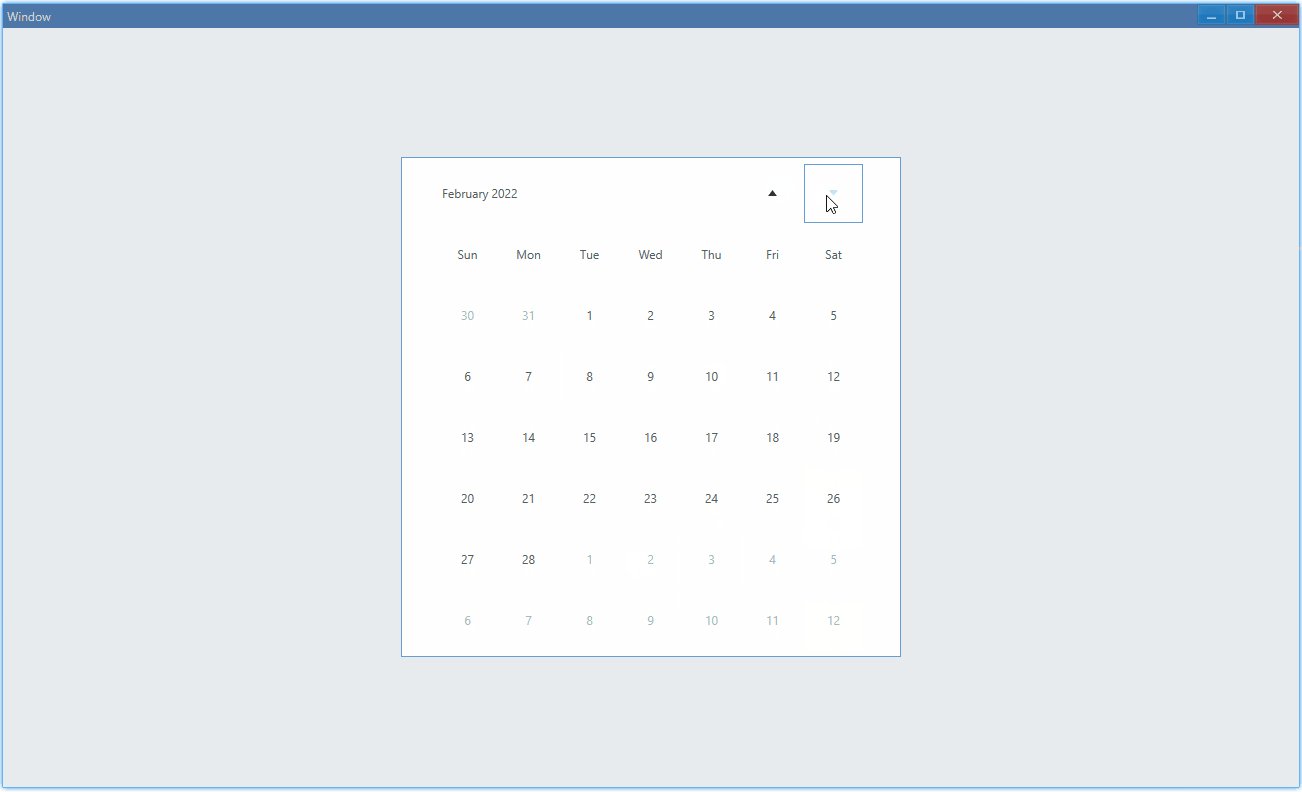
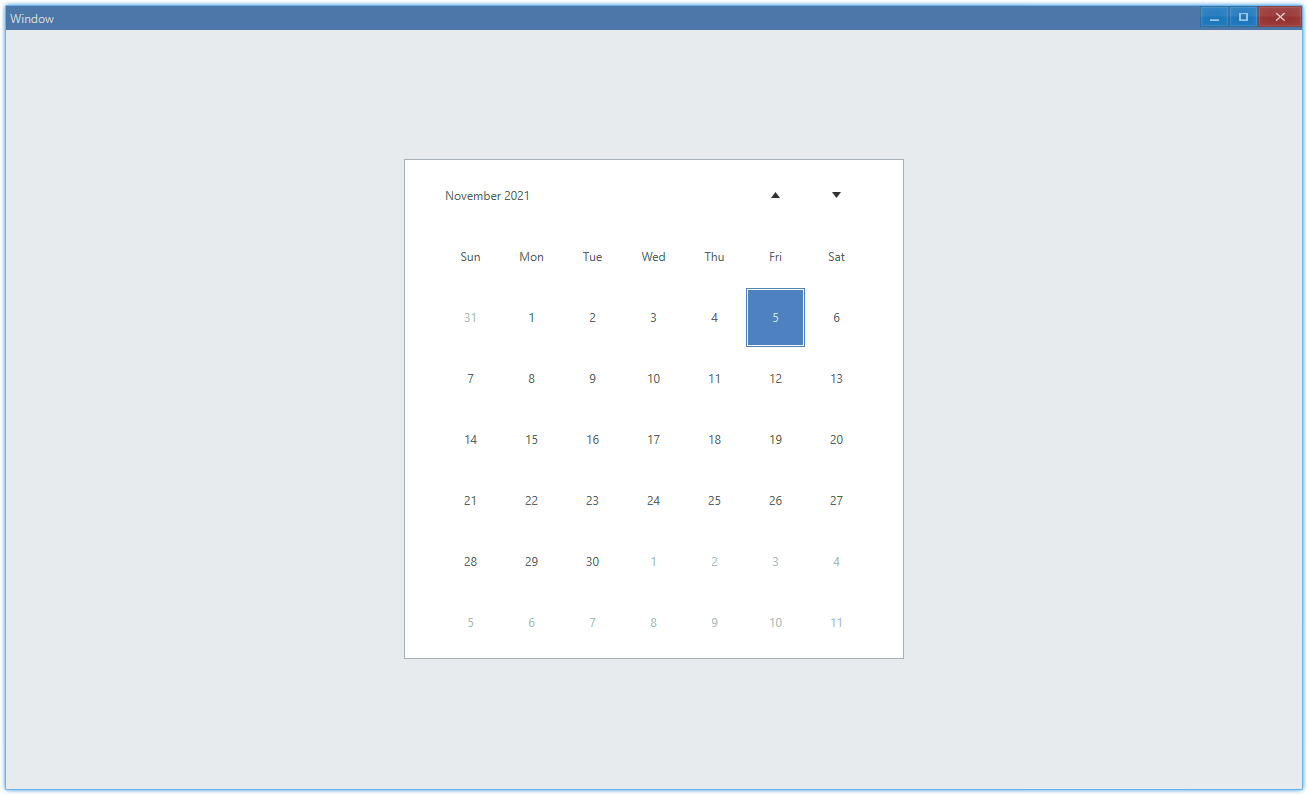
By default, current date will be highlighted when you open it, we can customize selected date using SetDate and SetDateMark.
import { Window, Calendar, TimePoint } from 'ave-ui';
export function main(window: Window) { const calendar = new Calendar(window); calendar.SetDate(new TimePoint(2021, 11, 5)); calendar.SetDateMark(new TimePoint(2021, 11, 5));
const container = getControlDemoContainer(window, 1, 500, 500); container.ControlAdd(calendar).SetGrid(1, 1); window.SetContent(container);}In this example, we set date to 2021/11/5:

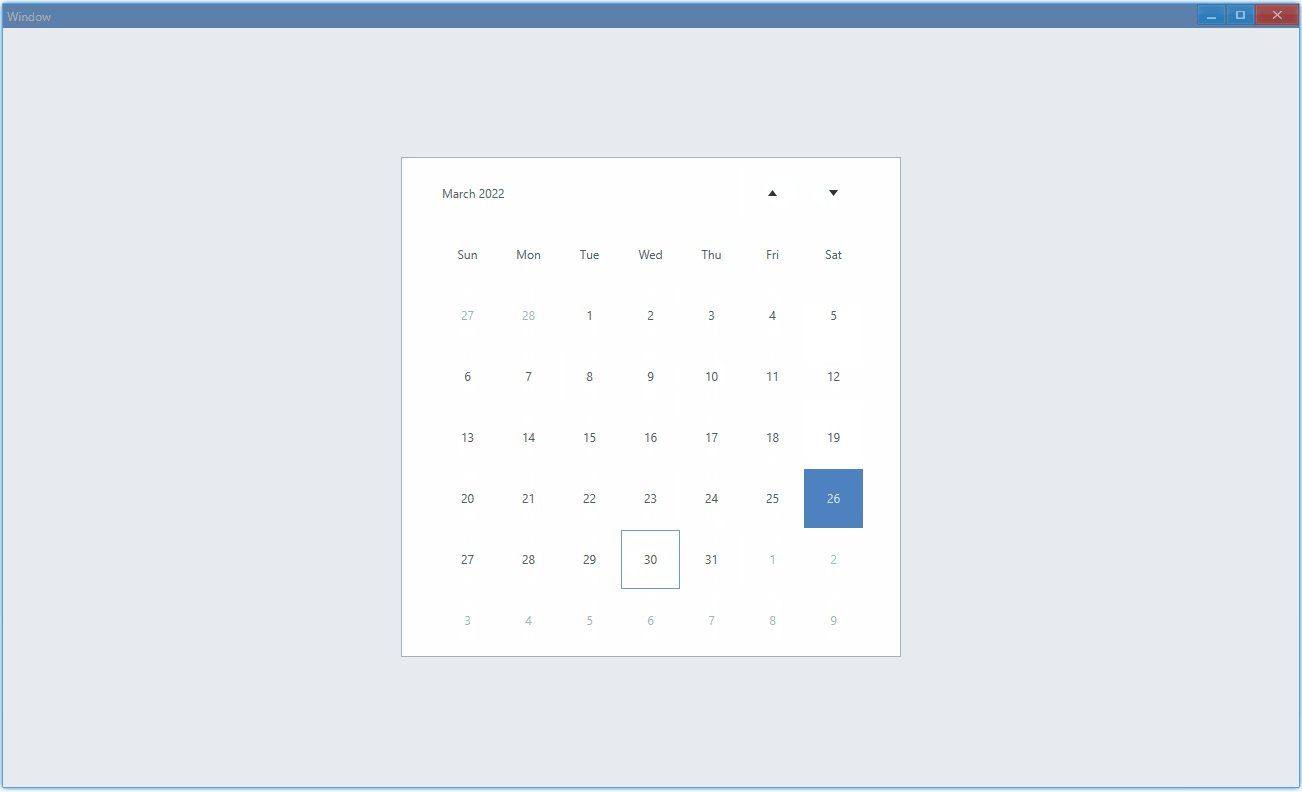
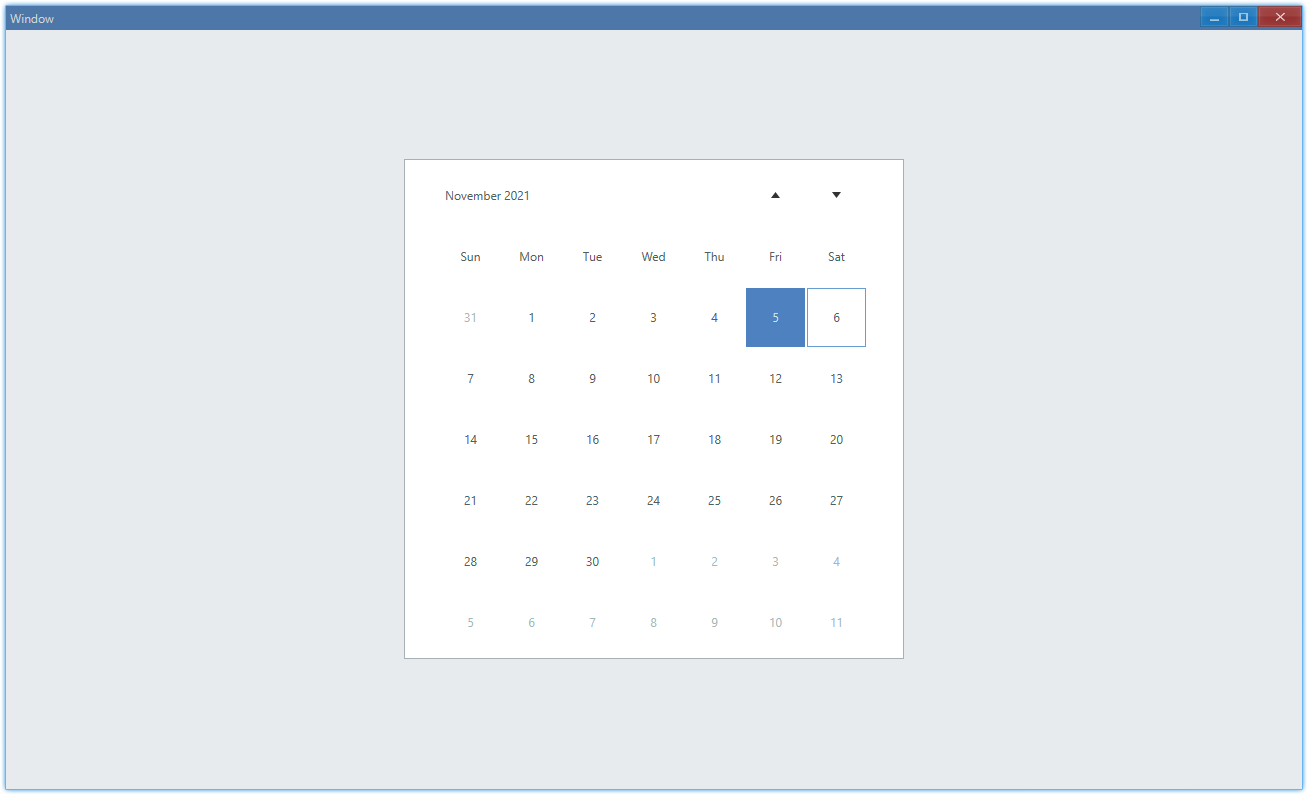
SetDate: outlineSetDateMark: filled background
The differences between them can be seen from this example:
-calendar.SetDate(new TimePoint(2021, 11, 5));+calendar.SetDate(new TimePoint(2021, 11, 6));
API#
export interface ICalendar extends IControl { SetDate(timePoint: TimePoint): Calendar; GetDate(): TimePoint;
SetDateMark(timePoint: TimePoint): Calendar; GetDateMark(): TimePoint;}